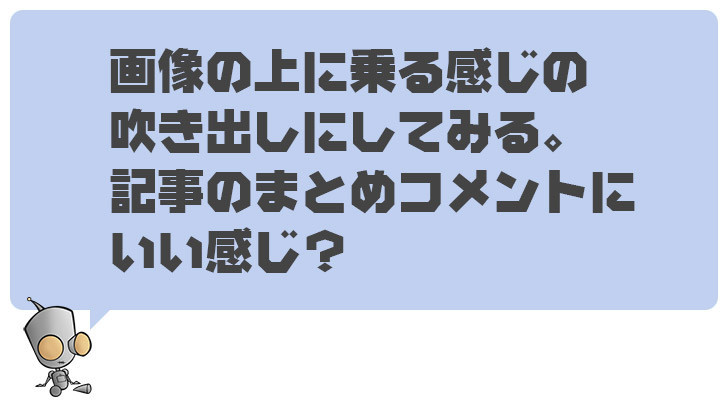
吹き出し表示を、上の画像のようなレイアウトで作ってみました。会話形式ではなく、記事の最後に記事主からの一言、みたいな感じで入れるといいのかなー?というものです。
INDEX
元ネタ
私、よくアニメ見た後に「あにこ便」っていうサイト見てるんですけど、その記事の最後にいつも管理人さんの一言がありまして、それが割と気に入っているのでした。
なので、それっぽいのを作ってみます。
サンプル
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。

うーん…。この記事は「Markdown」で書いていますが、ほかの記法だとゴチャゴチャしてうまくいかない気が…。はてなブログ、余計なの付きすぎだよぅ…。
htmlとcss
<div class="matome"> あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。 </div> <div class="matomec"> [f:id:c-miya:20180821210144p:plain] </div>
.matome{ background:#c0d0f0; /* 背景色 */ margin-bottom:-0.8em; /* 画像にちょっぴりかぶせる */ padding:1.5em; border-radius:0.8em; /* 角丸 */ position:relative; } .matome::after{ content:''; position:absolute; display:block; bottom:-20px; left:80px; border-right:20px solid transparent; border-top:20px solid #c0d0f0; } .matomec img{ position:relative; z-index:2; }
まとめ
自分で使うだけならいいけど、なんか他の人も使うとなるといろいろ起きそうでダメなパターンがありそう。まぁ自分用にはできたからいいか。