
ライブドアニュースの記事は、アクセスするとまず「ざっくり言うと」と記事を3行でまとめたものが表示されます。これがけっこう好きだったりするので、似たようなものを作ってみました。
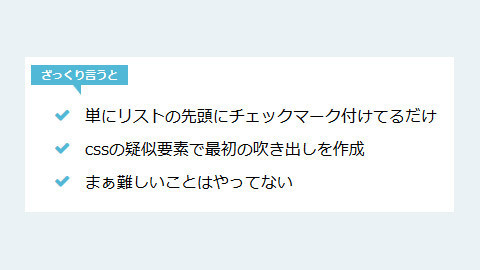
ライブドアニュースのざっくり言うと
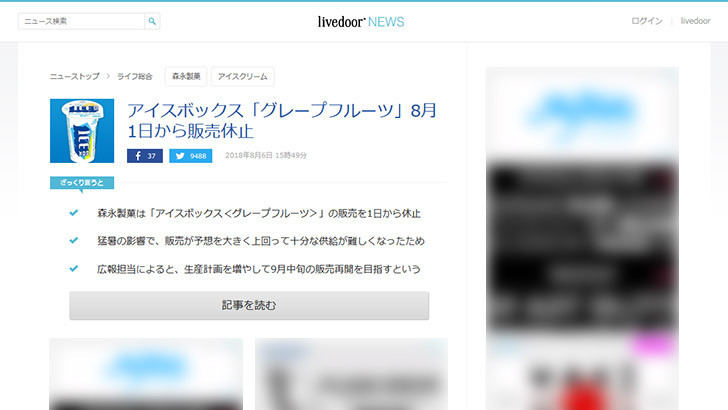
こういうやつです。

アイスボックス「グレープフルーツ」8月1日から販売休止 (2018年8月6日掲載) – ライブドアニュース
作ってみた
- 単にリストの先頭にチェックマーク付けてるだけ
- cssの疑似要素で最初の吹き出しを作成
- まぁ難しいことはやってない
html
<div class="zakkuri"> <ul> <li>単にリストの先頭にチェックマーク付けてるだけ</li> <li>cssの疑似要素で最初の吹き出しを作成</li> <li>まぁ難しいことはやってない</li> </ul> </div>
リストを<div class="zakkuri">~</div>で囲っているだけです。リスト部分ははてな記法とかで書いてあっても<ul>になるので大丈夫だと思います。
css
.zakkuri{ position:relative; margin:1em 0 2em; padding:32px 0 0 0; } .zakkuri::before{ content:'ざっくり言うと'; position:absolute; top:0; left:0; display:inline-block; background:#51b8d6; color:#fff; font-size:11px; font-weight:bold; line-height:20px; padding:0 10px; height:20px; } .zakkuri::after{ content:''; position:absolute; top:20px; left:42px; border-top:10px solid #51b8d6; border-left:8px solid transparent; } .zakkuri ul{ list-style-type:none; margin:0 0 0 1.5em; padding:0 0 0 0; } .zakkuri li{ display:flex; align-items:baseline; margin:0.5em 0; } .zakkuri li::before{ content:'\f029'; font-family:blogicon; color:#51b8d6; margin-right:1em; } .zakkuri p:empty{ display:none; }
行頭のチェックマークははてなブログで使えるアイコンフォントを使っています。
枠ありで作ってみた
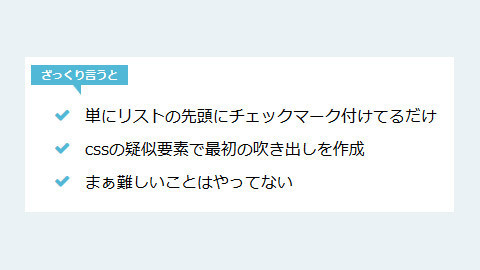
そのまま真似っ子でも仕方ないので少しだけアレンジしました。
- 単にリストの先頭にチェックマーク付けてるだけ
- cssの疑似要素で最初の吹き出しを作成
- まぁ難しいことはやってない
さっきのに枠つけて色変えただけです。
html
<div class="zakkuri2"> <ul> <li>単にリストの先頭にチェックマーク付けてるだけ</li> <li>cssの疑似要素で最初の吹き出しを作成</li> <li>まぁ難しいことはやってない</li> </ul> </div>
htmlはまったく同じです。単に区別するためにzakkuri2になってるだけです。
css
.zakkuri2{ position:relative; margin:1em 0 2em; padding:26px 0 0 0; } .zakkuri2::before{ content:'ざっくり言うと'; position:absolute; top:0; left:0; display:inline-block; background:#d66d51; color:#fff; font-size:11px; font-weight:bold; line-height:22px; padding:0 10px; height:22px; border-radius:3px; } .zakkuri2::after{ content:''; position:absolute; top:22px; left:40px; border-top:12px solid #d66d51; border-left:12px solid transparent; } .zakkuri2 ul{ list-style-type:none; margin:0 0 0 0.5em; padding:0.5em 1em; border:3px solid #d66d51; border-radius:4px; display:inline-block; } .zakkuri2 li{ display:flex; align-items:baseline; margin:0.5em 0 0.3em 0; } .zakkuri2 li::before{ content:'\f029'; font-family:blogicon; color:#d66d51; margin-right:1em; } .zakkuri2 p:empty{ display:none; }
基本的にはさっきのと同じです。
まとめ
ふと思いついたというかやってみたくなったので書いてみました。以前書いた「レビューブログに使ってほしい はてなブログカスタマイズ その1:良い点・悪い点のリスト – FOXISM」というのと基本的には同じですね。
ただ、ちょっと考えを変えて、今回のは複数行になったときにチェックマークの下にテキストが潜り込まないようにしました。flexbox使うだけでこんなに簡単に実装できるんですね。
作ったものの自分で使うかはわからないですが、まぁこういうのも可愛くていいですよね。