写真に特に意味はないですすいません。タイトルのとおりなんですけど、はてなブログの設定で個別記事にZenbackを表示させている設定にしていると混在コンテンツになる可能性があります。
今日も今日とて自分の記事が言及されたと言うので見に行ったのがこちらのブログ記事。
ふむ、innocentを使っていて、自分ではhttpリンクを張ったことがないのに混在コンテンツになった、と。で、まぁ記事をパーっと見て、ソースも見て、可能性のあるものを試してみました。それで引っかかったのがZenbackでした。
Zenbackの中に混在コンテンツ

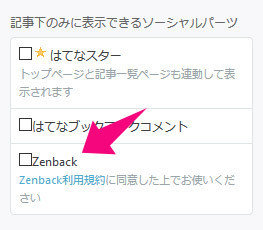
はてなブログのデザイン設定で、個別記事について設定できるところにある項目です。これを有効にするとZenbackというのが表示されます。関連記事とか広告とかいろいろ表示してくれるやつです。
ちょっと試してみました。

なにもなければ何もなく「保護された通信」となっていたこの記事。

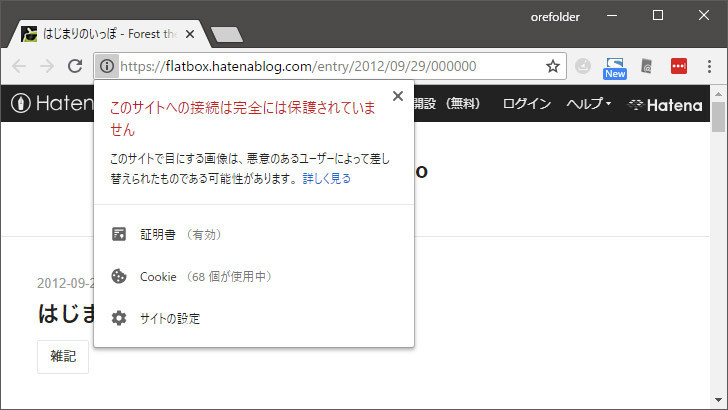
Zenbackを有効にしてみたら保護されていない、となってしまいました。

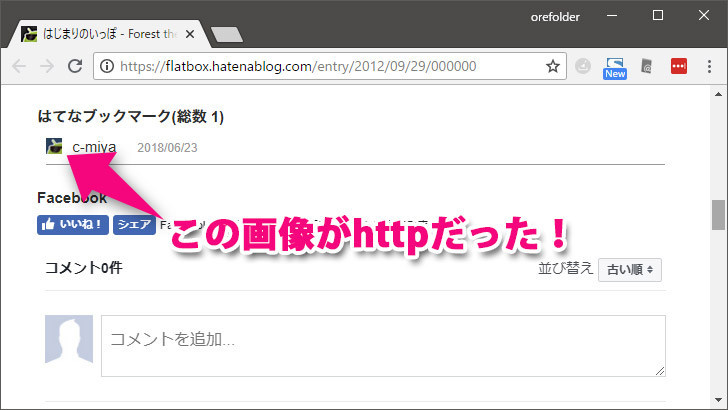
Zenbackを表示させると、その記事についたはてなブックマークの一覧と言うかはてブした人の一覧というかが表示されるんですが、そのプロフィールアイコンのURLがhttpのままでした。はてなが提供するもので表示されるプロフィールアイコンはちゃんとhttpsになっているはずです。
…
つまり、Zenbackを使っていて、1つでもはてブされた記事は混在コンテンツとなってしまう、ということです。
解決策
一応、Upgrade Insecure Requestsを指定しておけばhttp://がhttps://に機械的に読み替えられるらしいので、それで一応は解決するっぽいです。
ブログの詳細設定の「headに要素を追加」に以下の内容を加えればOKです。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
まぁ、詳しくははてなの公式なお知らせをどうぞどうぞ。
私はZenbackを使っていなかったので気づきませんでしたが、こんなところにも罠が潜んでいるとは、怖いですねー。