
アイコンフォントって便利ですけど、基本的にフォントなので1色しか使えないですよね。でもフォントファイルを工夫すれば2色使えるんじゃないかと思って試してみました。
元ネタ
この辺を読んだのと、前々からモヤモヤ考えていたのをやってみた感じです。上の2つはどちらもSVGを使ってやっていますが、それを(わざわざ)アイコンフォントでやってみよう、と。
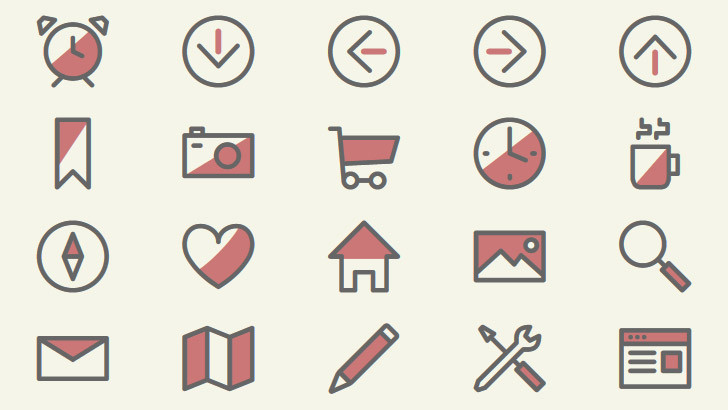
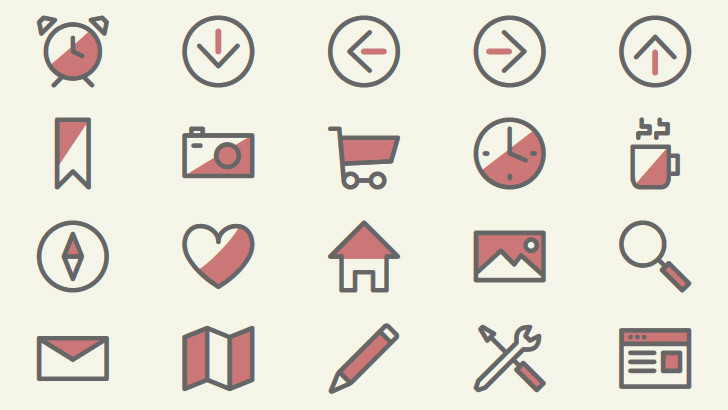
サンプル
- alarm_clock
- arrow_down
- arrow_left
- arrow_right
- arrow_up
- booknote
- camera
- cart
- clock
- coffee
- compass
- heart
- home
- image
- magnifier
- map
- pencil
- setting
- website
こんな感じです。
仕組み
アイコンを表示する部分のhtmlはよくある感じで
<i class="icon2-image"></i>
となっています。
cssのほうで少し工夫してあって、
.icon2-image:before { content: "\e91a"; } .icon2-image:after { content: "\e91b"; }
と、:beforeと:afterで別々のものを表示しています。
:beforeで表示されているのは
:afterで表示されているのは
です。この2つを合わせて(afterの方は色を変えて)こうなります。
使ったアイコン
アイコンは下記ページで配布されているものをベースに使いました。
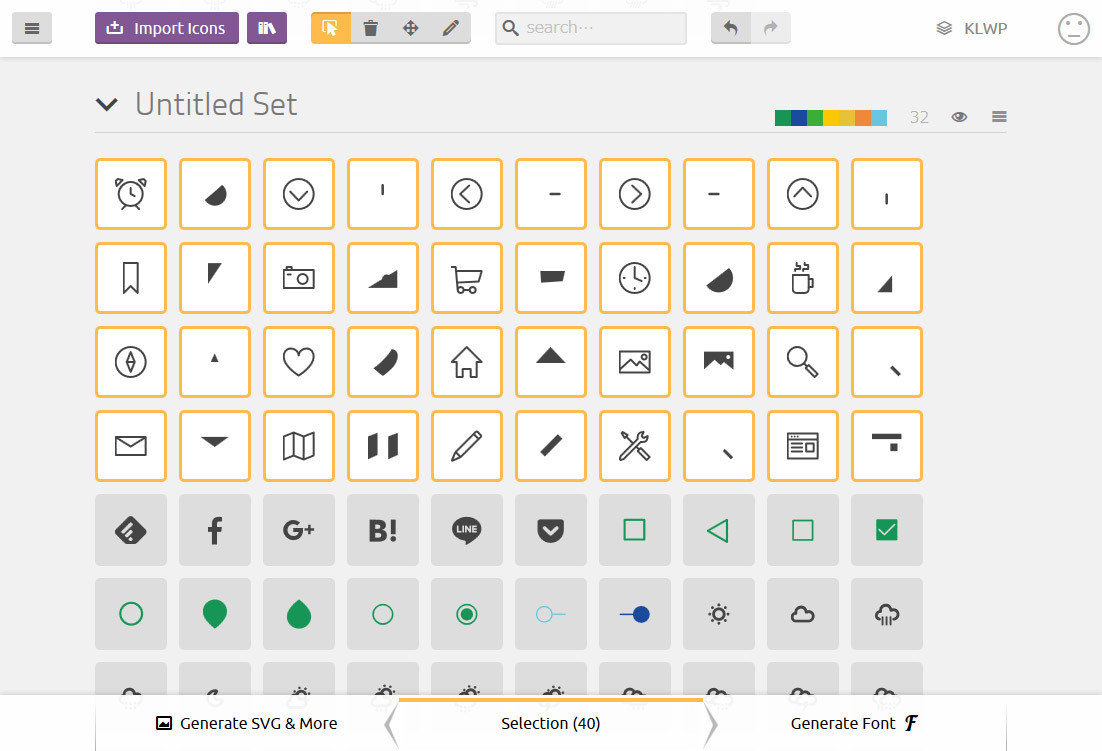
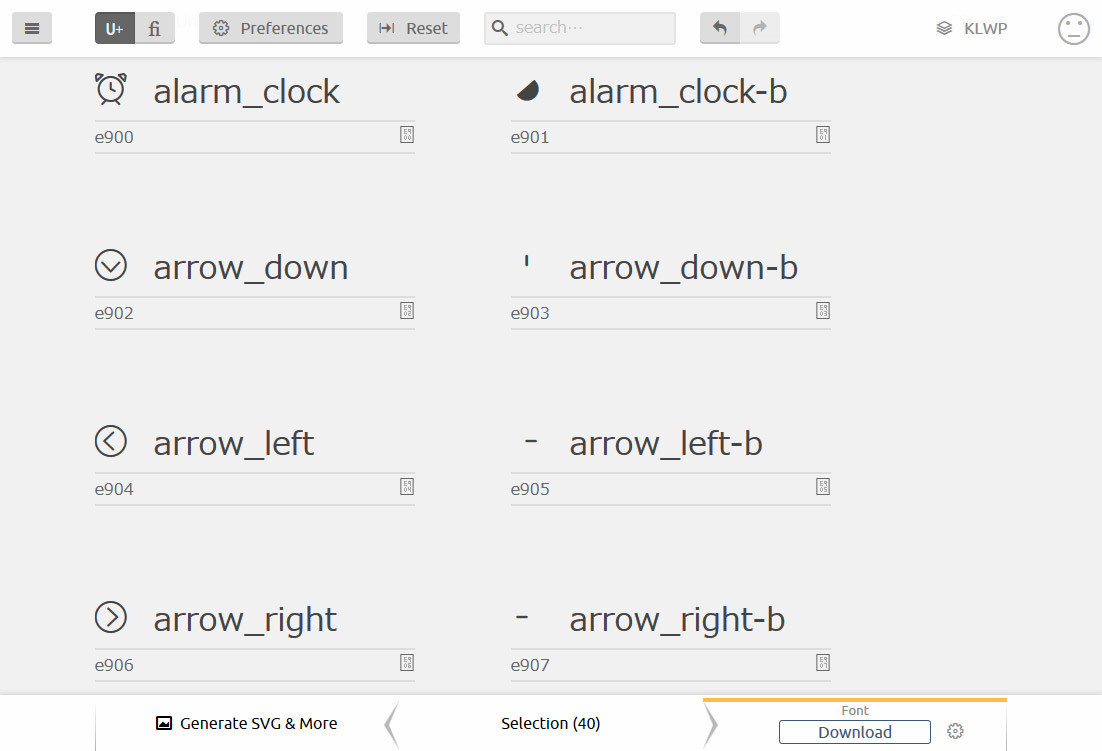
これのsvgファイルを使って、色を付ける部分をillustratorで作成、完成したsvgデータをIcoMoonでフォント化しました。


コード
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/s/s1m0ptg3sfpsp2i/style2.css">
<i class="icon2-image"></i>
@font-face { font-family: 'i2c'; src: url('https://dl.dropboxusercontent.com/s/x41wme4tmvjpy9q/i2c.eot'); src: url('https://dl.dropboxusercontent.com/s/x41wme4tmvjpy9q/i2c.eot') format('embedded-opentype'), url('https://dl.dropboxusercontent.com/s/dxw0cui8x4nvw83/i2c.ttf') format('truetype'), url('https://dl.dropboxusercontent.com/s/lzqptd2bsr9l0d8/i2c.woff') format('woff'), url('https://dl.dropboxusercontent.com/s/e1gg3gsmdvgi2tw/i2c.svg') format('svg'); } [class^="icon2-"], [class*=" icon2-"] { font-family: 'i2c' !important; font-style: normal; position: relative; width: 1em; height: 1em; display: inline-block; font-size: 48px; } [class^="icon2-"]:before, [class*=" icon2-"]:before { position:absolute;top:0;left:0;z-index:10; color:#666; } [class^="icon2-"]:after, [class*=" icon2-"]:after { position:absolute;top:0;left:0; color:#cb7777; } .icon2-alarm_clock:before { content: "\e900"; } .icon2-alarm_clock:after { content: "\e901"; } .icon2-arrow_down:before { content: "\e902"; } .icon2-arrow_down:after { content: "\e903"; } .icon2-arrow_left:before { content: "\e904"; } .icon2-arrow_left:after { content: "\e905"; } .icon2-arrow_right:before { content: "\e906"; } .icon2-arrow_right:after { content: "\e907"; } .icon2-arrow_up:before { content: "\e908"; } .icon2-arrow_up:after { content: "\e909"; } .icon2-booknote:before { content: "\e90a"; } .icon2-booknote:after { content: "\e90b"; } .icon2-camera:before { content: "\e90c"; } .icon2-camera:after { content: "\e90d"; } .icon2-cart:before { content: "\e90e"; } .icon2-cart:after { content: "\e90f"; } .icon2-clock:before { content: "\e910"; } .icon2-clock:after { content: "\e911"; } .icon2-coffee:before { content: "\e912"; } .icon2-coffee:after { content: "\e913"; } .icon2-compass:before { content: "\e914"; } .icon2-compass:after { content: "\e915"; } .icon2-heart:before { content: "\e916"; } .icon2-heart:after { content: "\e917"; } .icon2-home:before { content: "\e918"; } .icon2-home:after { content: "\e919"; } .icon2-image:before { content: "\e91a"; } .icon2-image:after { content: "\e91b"; } .icon2-magnifier:before { content: "\e91c"; } .icon2-magnifier:after { content: "\e91d"; } .icon2-mail:before { content: "\e91e"; } .icon2-mail:after { content: "\e91f"; } .icon2-map:before { content: "\e920"; } .icon2-map:after { content: "\e921"; } .icon2-pencil:before { content: "\e922"; } .icon2-pencil:after { content: "\e923"; } .icon2-setting:before { content: "\e924"; } .icon2-setting:after { content: "\e925"; } .icon2-website:before { content: "\e926"; } .icon2-website:after { content: "\e927"; }
IcoMoonでデフォルトで書き出されるものに少しだけ手を入れてるだけです。
フォントとかcssとかは上のコード内に書いてあるとおりなので、そこからダウンロードして自分で試してもらっても大丈夫です。
まとめ
それ用のフォントを作るのは面倒ですが、2色になるとまた違った感じで良い感じ。今回は2色でやりましたが、たぶん<i>~</i>の中に入れる文字も含めれば3色でもできそう。ただ中に入れる文字も無意味な文字とかじゃなくてできればリガチャにしたほうがいいのかな?
軽くググってみたところ、特にこういう用途のためのアイコンフォントは見つからなかったのですが(というかどう検索していいのかわからない)わりと単純な手なのでたぶん他にやっている人もいるだろうとは思います。それ用のちゃんとしたいいアイコンフォントがあれば教えてください。