はてなブログのトップページで、常に表示させたい記事を先頭に固定できるようにしました。これでもう日付を2999年12月31日にした記事を作らなくてもよくなりましたね。
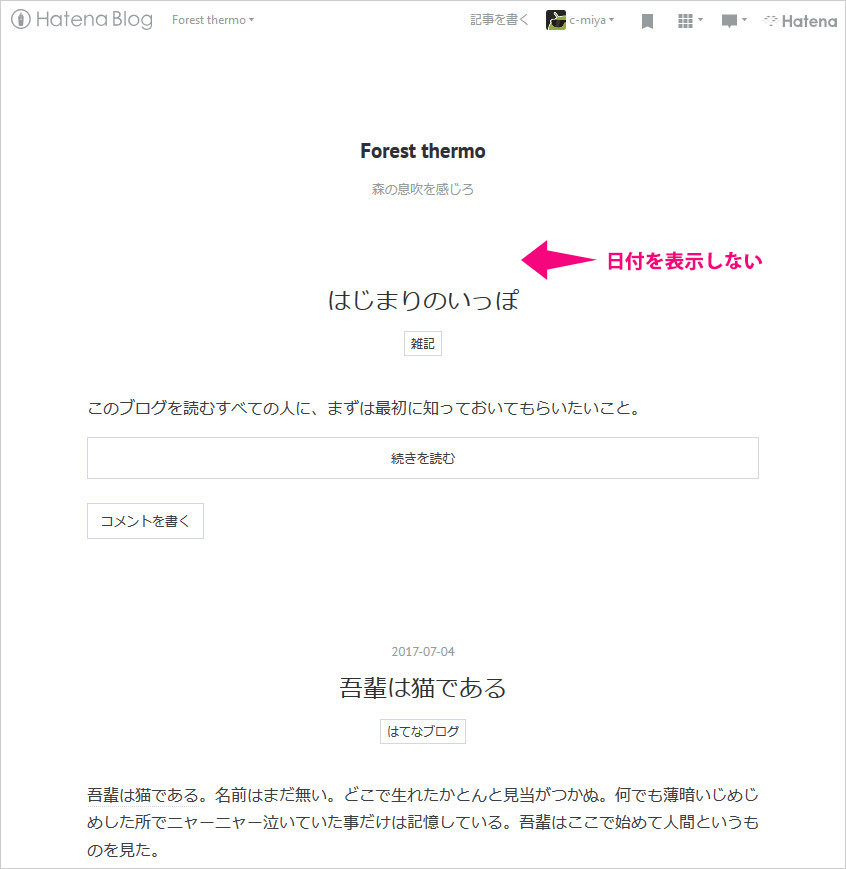
日付を非表示にしよう
ただ、そのままだと一番先頭に日付の古い記事が表示されます。いや表示されるのはいいんですけど、一番上に古い日付が見えると「このブログはもう何年も更新されてないんじゃないのか?」と思われてしまうかもしれません。
なので、先頭に固定された記事の日付部分を非表示にします。
css
デザインcssに加えるだけです。
.top-placed-publication .date{ display: none; }
記事下部分の「◯◯日前」という部分も消したいときは少し加えて
.top-placed-publication .date, .top-placed-publication .entry-footer-time{ display: none; }
でOKです。

固定された記事のみカスタマイズ
先頭に固定した記事には.top-placed-publicationというクラスが付きます。これはその記事の個別ページでは付きませんし、一覧をさかのぼっていった先にある(日付通りの場所に表示された)同じ記事にも付きません。先頭に固定されたもののみです。
なので、このクラスを使ってcssを書いてあげれば、その部分のみをカスタマイズできます。
…と思ってたらminimalgreenさんが記事にしていました。こちらも参考にどうぞ。
追記:
トップページの表示を一覧表示にしていると.top-placed-publicationは付かないようです。その場合は、まぁ方法は無いわけではありませんが、しっかり考えるとちょっと面倒かもしれません。
先頭に固定された記事はトップページの記事数に入らない
ほか、カスタマイズ的にちょっと気になったのは見出しの通り「先頭に固定された記事はトップページの記事数(PC版)に入らない」ということです。
ブログの詳細設定で「トップページの記事数(PC版)」というものがあります。記事を先頭に固定すると、固定した記事+ここで設定された記事数が表示されます。(全文表示でも一覧表示でも)
なので、カード型などで1ページの記事数を揃えている人はトップページのみ記事数がズレてしまうかもしれません。なのでカード型レイアウトでは固定記事の横幅を100%にするなどの工夫も必要かもしれませんね。