はてなブログで記事を書く時、htmlのコードを入力することがあるじゃないですか。<div style="text-align:center;">中央揃え</div>とか。よく使うコードを毎回手入力するのは面倒ですよね?ブラウザのアドオン(拡張機能)を使って、ほんのちょっとだけ楽になります。
Firefoxの場合
Format Linkというアドオンを使います。(以前あったMake Linkの代替として便利なアドオンです。)

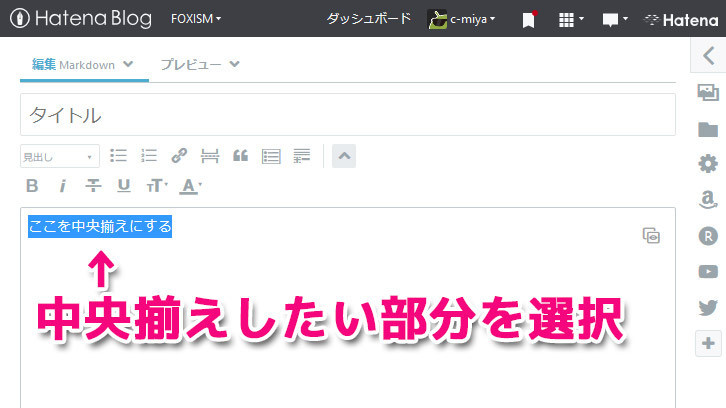
中央揃えしたい部分の文を選択します。

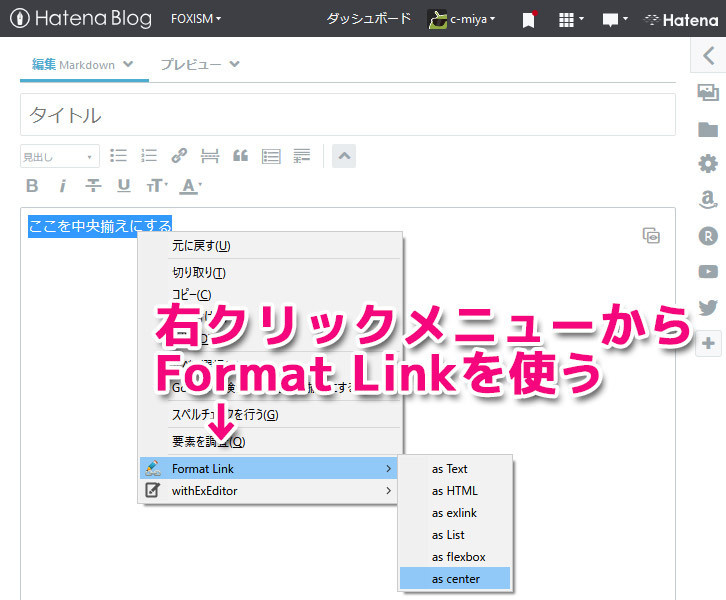
右クリックからあらかじめFormat Linkで設定したものを選びます。すると何事もなかったかのように元の状態に戻るので、文が選択された状態のままペースト(Ctrl+V)します。

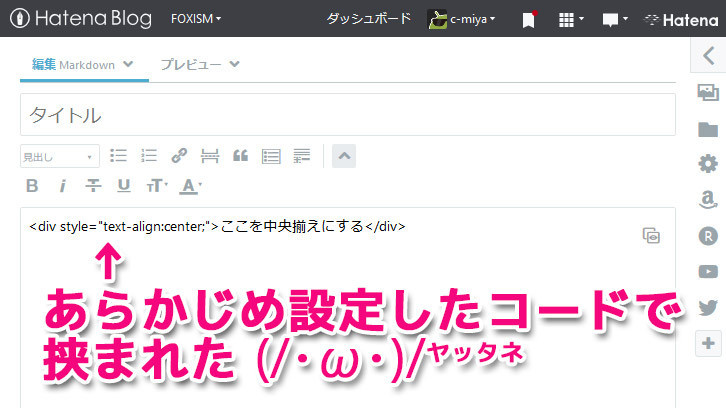
文が中央揃えのコード付きのものに置き換わります。
Format Linkの設定

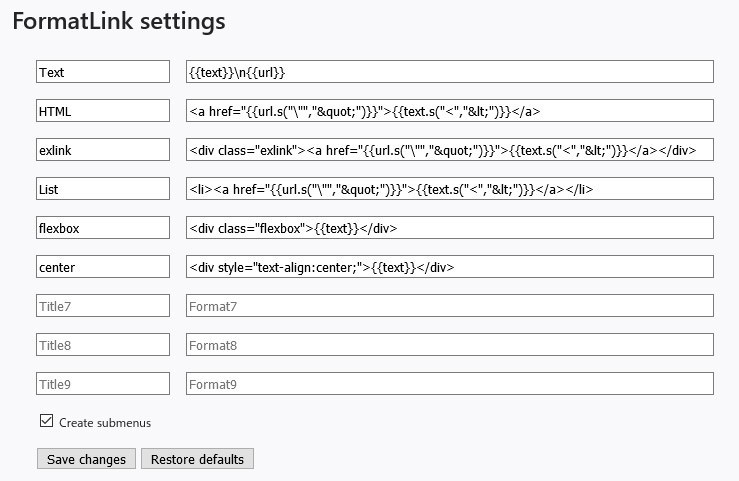
私のFormat Linkの設定はこの通り。中央揃えであれば、
<div style="text-align:center;">{{text}}</div>
です。この{{text}}という部分が「今選択中のテキスト」に置き換えられてクリップボードにコピーされます。あとはそれをペーストすればコード付きの文が入力されるというワケです。
Chromeの場合
Chromeでは「Create Link」という同様の拡張機能があります。
こちらも使い方は同じです。詳しい使い方はググればたっくさん出てきます。こちらでの設定は
<div style="text-align:center;">%text_n%</div>
で同じような結果になります。
使えばたぶん便利です
WordPressだと「AddQuicktag」という、よく使うタグをボタン化して置くことのできるプラグインがあります。はてなブログのボタンはオリジナルのものを作れないですから、その代替みたいなものです。
若干手間はかかりますが、数クリックするだけで決まったタグを入力できるので、いちいちタグを直打ちするよりは便利だと思います。なぜか私はこれを設定しているにも関わらず直打ちしたりするんですが…。
今回例に出した「中央揃え」以外でも、例えば「吹き出しで会話形式にするのをめっちゃ楽にしてみた【はてなブログ】 – NO TITLE」の中で、Chrome拡張を使わない場合として自分でコード入力する方法があります。そのコード入力の際に便利だと思います。
Format LinkやCreate Linkは普通にブロガーに便利なアドオンなのですでに使っている人も多いと思います。こういう使い方もあるので、知らなかった人はぜひ試してみてください。