2017年6月13日から、はてなブログの記事下に「関連記事」がデフォルトで表示されるようになりました。これまでサイドバーに表示できたものとは、場所だけでなく仕様が少し異なります。
基本的なお知らせは公式のはてなブログ開発ブログでどうぞ。
表示される場所と対象となる記事

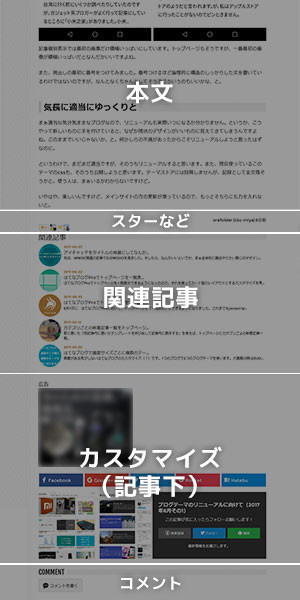
まず、今回の「関連記事」が表示される場所は、記事本文の下、はてなスターの下、そしてカスタマイズ項目の「記事下」の上です。これがちょっと使いにくいんですよね。
自分的には本文の後に広告があって、そのあとに関連記事、シェアボタンと続けさせたいです。そのあたりの順番の入れ替えができないのはちょっと厳しい。もっとも、いままでもサイドバーの関連記事をjavascriptで移動させるようなカスタマイズがあったので、それと同じようにして移動すればいいんですけど。
追記(6/13 18:18):シェアボタンなんかの下に持ってくるのはcssで簡単にできそうなのであとで記事化予定。
また、関連記事が表示される対象記事ですが、上記の公式のお知らせに以下の記述があります。
※本機能はリリース日(2017年6月13日)以降、これから更新される記事で有効です。なお、導入の関係で過去5日程度の記事についても表示されていることがあります。
記事下に「関連記事」を表示します – はてなブログ開発ブログ
つまり、6月8日以前の記事には、通常では関連記事が表示されません。ですが、これは記事を更新することで表示されるようになります。内容を更新しなくても、とりあえずスペース1つ加えて更新ボタンをクリックするだけでもOKです。
まぁ、面倒ですね。一応今後は、より多くの記事で表示できるよう仕組みの改善を検討していきます
とも書かれているので、それに期待でしょうか。
サイドバーのものとの違い
ざっと見てみましたが基本的なクラス名などはサイドバーの関連記事と同じですね。気がついたものを箇条書きに。今回加わった関連記事を「新関連記事」とします。
- 付与されているクラス名は同じ。本文の方だけにcss当てる場合には.entry-contentなど付ける必要がある
- サイドバーの関連記事は同じカテゴリー内の最新記事だけど、新関連記事は記事内容から似た記事を表示している
- 新関連記事は5つまで。数の変更はできない?(cっsで無理やり5つ目を消すとかはできる)
- 新関連記事もはてなブログのデザイン設定からオフにできる(デフォルトはオン)
- 新関連記事では記事タイトルが20文字、冒頭文が60文字まで。それ以上ある時は「…」がつく
- サイドバーの関連記事はサムネイルのサイズが選べるが、新関連記事は100×100ピクセル固定
うーん…けっこう厳しいですね。基本的な部分はサイドバーと変わらないので、cssによるカスタマイズも似た感じでできます。ただしサイドバーにすでに「関連記事」を使っている場合は注意が必要。(両方同時には使わないほうがいいと思う。)
サイドバーの関連記事と違って、カテゴリーに関係なく似た記事を探してくれるのは良いのですが、タイトルと冒頭文が省略されてしまうのと、サムネイルが100×100という小さいサイズなのがつらいです。
サムネイルは、まぁトップページの記事一覧のときと同じようにjavascriptで大きなものに変更はできると思います。すぐに誰か書くでしょう。リスト形式からカード形式にするのも、まぁ簡単なcssで済むので、すぐに誰か書くかと。
カード型っぽいcss
…と思ったけど、サラッと書いてみました。カード型というか、単に2列にしただけですが。
.related-entries{ display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-justify-content: space-between; justify-content: space-between; } .related-entries-item{ width: 49%; border:1px solid #e0e0e0; border-radius:2px; margin: 0 0 1em 0; padding: 1em; } .related-entries-title{ font-weight:bold; font-size; 120%; padding: 0 0 0.5em 0; } .related-entries-entry-body{ overflow:hidden; }
5つ目を消したい人は以下も追加してください。
.related-entries-item:nth-of-type(5){ display:none; }
レスポンシブでスマホの時に乱れが気になる人は以下も。
@media screen and (max-width: 540px){ .related-entries-image-link{ width:100%; display:block; text-align:center; } .customized-footer .urllist-with-thumbnails li .urllist-image{ float:none; } }
まとめ
まぁ、なんか今後も機能追加されていくような雰囲気あるので、しばらく様子見な気もします。いろいろ自由にやりたいのであれば、今までにあった「サイドバーの関連表示をjavascriptで記事下の任意の場所に持ってくる」というようなカスタマイズを応用すればいいと思います。
私は…まぁ今回のでいいかな。
追記(6/13 18:18):シェアボタンなんかの下に持ってくるのはcssで簡単にできそうなのであとで記事化予定。