このブログを始めてまだ5ヶ月と少し。このテーマもまだそれ以下しか使ってません。でもちょっと飽きてきました。なのでブログテーマのリニューアルをしようかと思っています。
本当は、今のテーマでなぜ不満なのか、そういうことを考えて整理して、それを解決するためのデザインにするのがいいのだと思います。でも今はそれはぼんやりと考えているだけで、とりあえずこういうの作ってみたいという気持ちで適当にいろいろやっています。
適当に作って、実際には適用しないだろう物もありますので、ここで消す前に1つ2つ残しておこうと思います。
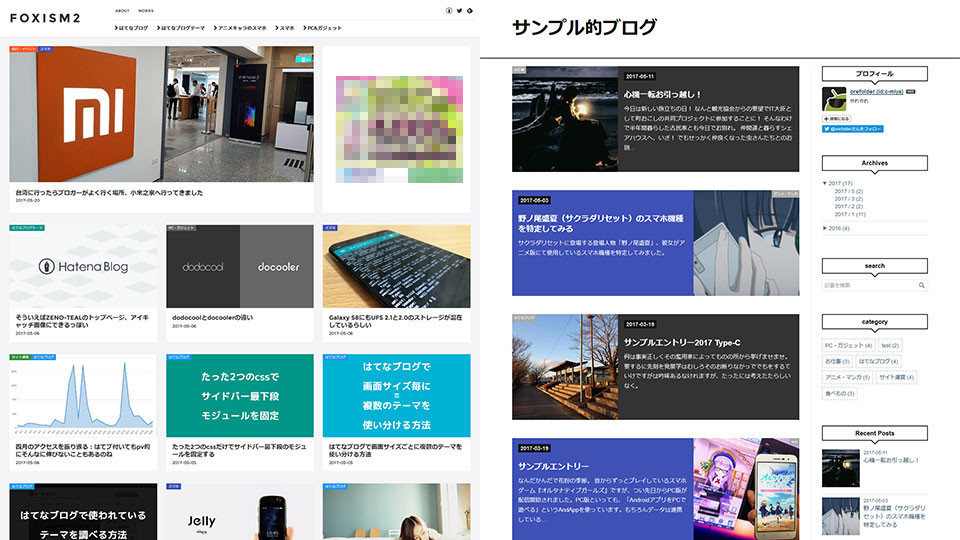
記事一覧表示トップページのカスタマイズ

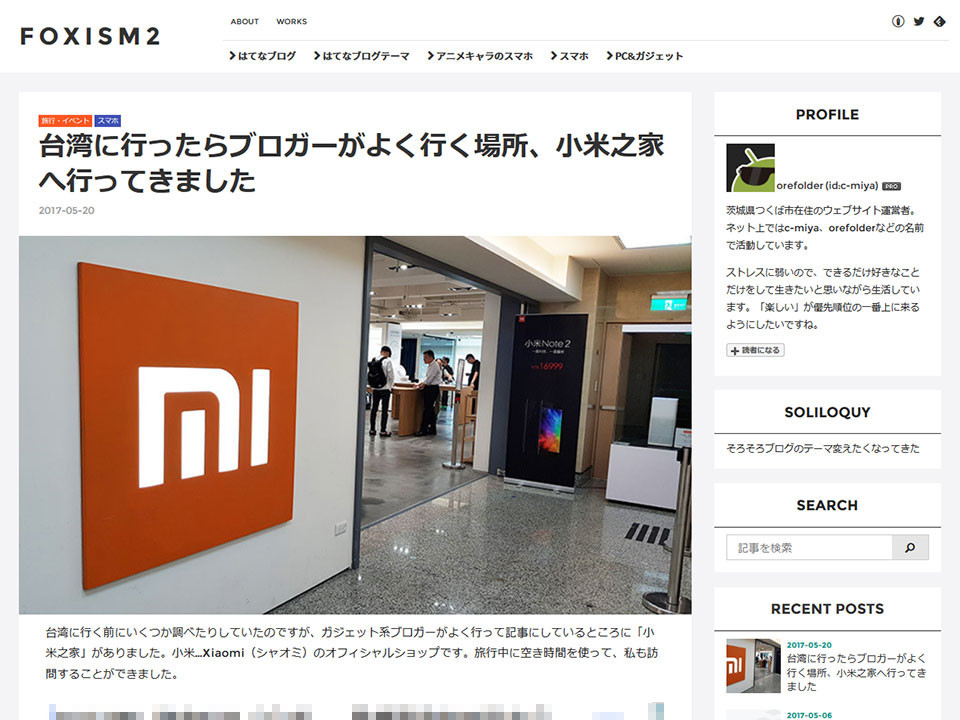
最近のはてなブログのアップデートで、トップページに記事一覧表示を選べるようになりました。ただ、一覧表示と言っても普通にアーカイブページのようなリストにしても面白くないと思いましたので、少しいじってみました。
- サムネイルを大きく
- 本文部分を色を付けて1つ1つの記事を横向きカードらしく
- サムネイルの位置を左右交互に
こんなイメージです。まぁ自分では使わないだろうなぁ、と思いつつお遊びでやったものです。一応cssを置いておきますね。Brooklynテーマで作成していますが、ほかのテーマでもまぁそう変わらないと思います。
css
.page-index .archive-entry{ position: relative; display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; height:264px;overflow:hidden; background:#333333; } .page-index .archive-entry:nth-of-type(even){ background:#3f51b5; } .page-index .archive-entry:nth-of-type(odd){ padding:16px 16px 0px 296px; } .page-index .archive-entry:nth-of-type(even){ padding:16px 296px 0px 16px; } .page-index .entry-thumb-link{ -webkit-order: -1; order: -1; } .page-index .entry-thumb { width: 280px; height: 280px; background-position: center center; background-size: cover; background-repeat: none; margin:0 0 0 0;padding:0 0 0 0; } .page-index .archive-entry:nth-of-type(odd) .entry-thumb{ position:absolute;top:0;left:0; } .page-index .archive-entry:nth-of-type(even) .entry-thumb{ position:absolute;top:0;right:0; } .page-index .archive-entry-body{ color:#fff; } .page-index .archive-entry .categories{ position: absolute; top: 0; z-index: 10; } .page-index .archive-entry .categories a.archive-category-link{ border-radius:0; } .page-index .archive-entry .categories a.archive-category-link:last-of-type{ margin-right:0; } .page-index .archive-entry:nth-of-type(odd) .categories{ left: 0; } .page-index .archive-entry:nth-of-type(even) .categories{ right: 0; } .page-index .entry-title{ padding: 0.5em 0 0 0; } .page-index .entry-title a{ color:#fff; }
なお、通常の記事一覧表示のままだとサムネイルが120ピクセルと小さなものなので、つばささんの方法で大きなものに置換しています。
記事一覧表示を使ってカスタマイズするには、これが必須になってくると思います。
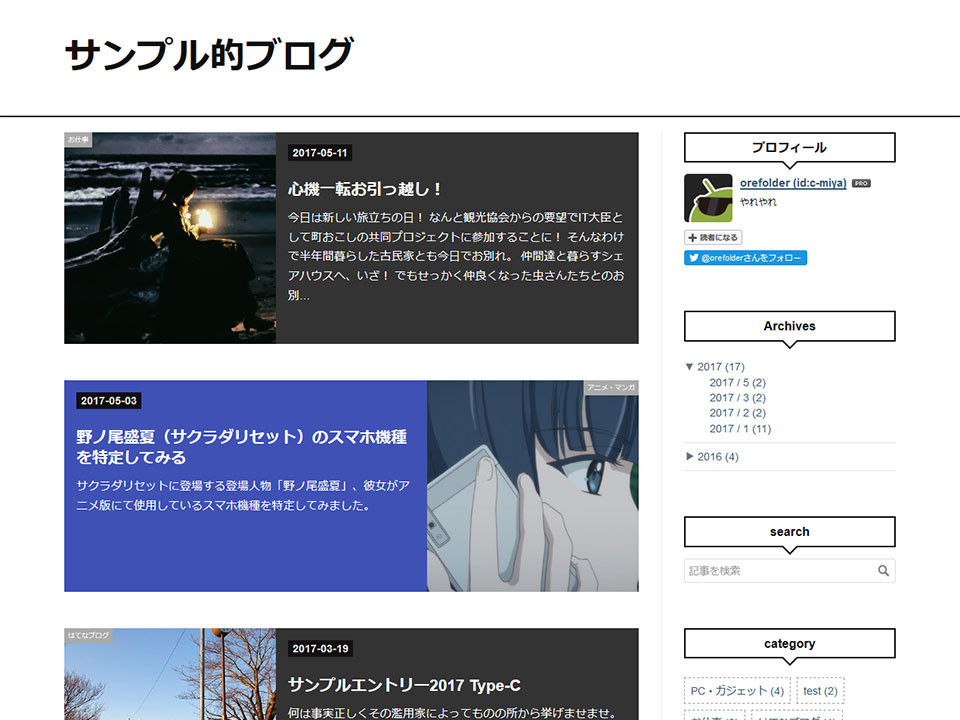
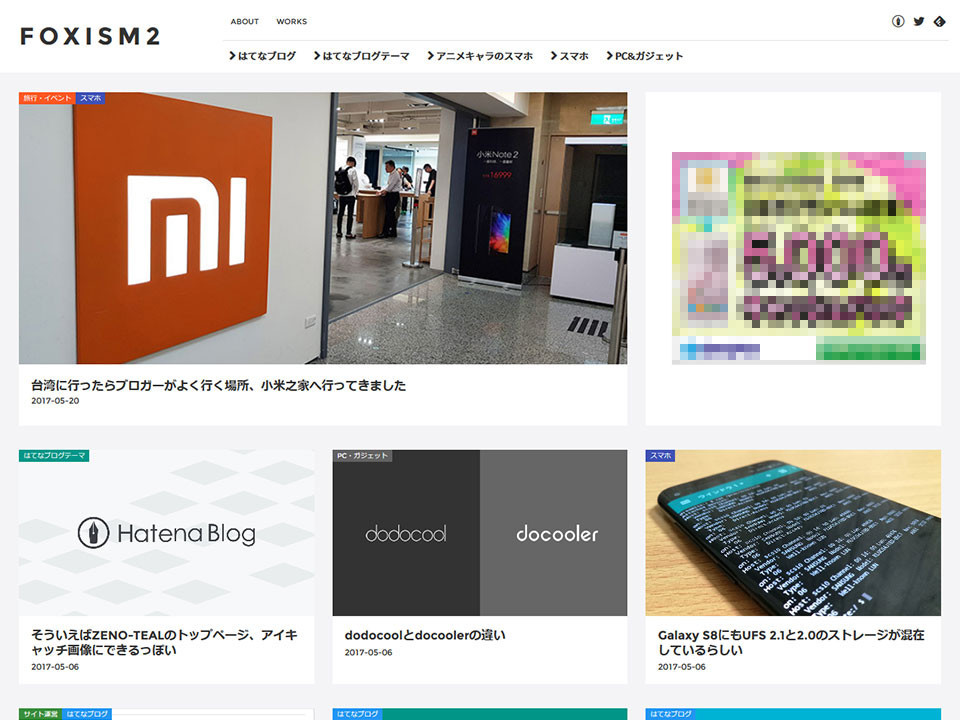
白くて大きなテーマ

これはこのブログの次期テーマと思って作っていたものです。コンセプトとしては
- 白い
- 画像を大きく
- ちゃんと枠が見えるカード
といったものです。ちょっといろいろやっている最中なので、cssコードは公開しません。

こちらは個別記事のデザイン。横幅けっこう広いですが、写真が大きく表示されていて、画像ドーンな感じが出ていると思います。
レスポンシブデザイン
このテーマ、レスポンシブデザインにしているのですが、けっこう細かくブレイクポイントを設けています。スマホ用、タブレット用、PC用、といった区分ではなく、その横幅でどう見えるか、と考えて、要素ごとにいろいろ変化させています。
また、最近はモバイルファーストな作り方をしていて、まず最初に一番小さなスマホ用にcssを組んで、そのあとにメディアクエリを使って大きな画面に合わせていく、というやり方をやっています。まだ慣れないですけど。
そのために、cssを弄る前に紙の上で代表的な画面幅でどんな表示になるのかイメージ図を作ってから作成しています。いやそれは当たり前なんですが、私はそういうことを今までほとんどやってなかったので。
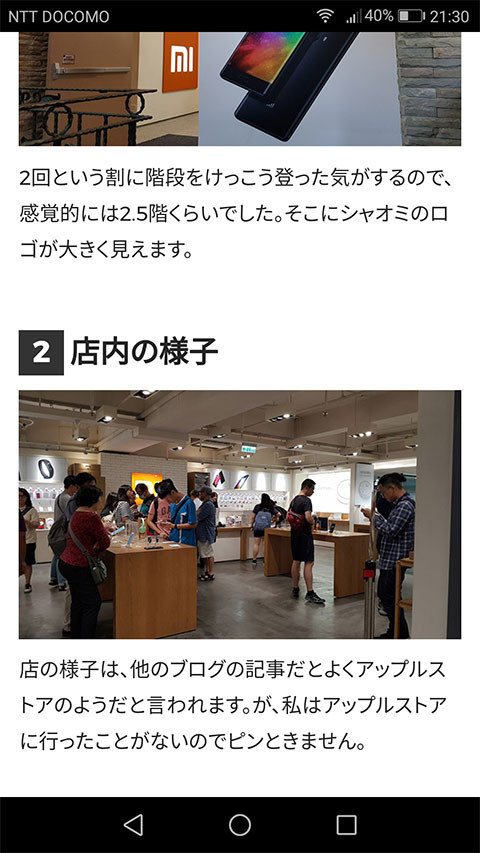
スマホ表示
スマホ表示は少し気に入っています。


一覧(リスト)表示ではあるものの、一番最初だけ大きくすると言ったことはけっこう簡単にできます。
ただ、広告がファーストビューにあるのに300×250が表示されてしまうんですよね。メディアクエリで横長とレクタングルを切り替えられるようになると良いんですが。(横長固定とかはできる。)


記事個別表示では最初の画像だけ横幅いっぱいにしています。トップページもそうですが、一番最初の画像が横幅いっぱいだとなんだかいいですよね。
また、見出しの最初に番号をつけてみました。番号つけるほど論理的に構造のしっかりした文を書いているわけではないのですが、なんとなくちゃんとしてそうでこういうのもいいかな、と。
気長に適当にゆっくりと
まぁ適当な気分気ままなブログなので、リニューアルも実際いつになるか分かりません。というか、こうやって新しいものに手を付けていると、なぜか現状のデザインがいいものに見えてきてしまうんですよね。このままでいいじゃないか、と。何かしらの不満があったからこそリニューアルしようと思ったはずなのに。
というわけで、まだまだ適当ですが、そのうちリニューアルすると思います。また、現在使っているこのテーマのcssも、そのうち公開しようと思います。テーマストアには投稿しませんが、記録として全文残そうかと。使う人は、まぁいるかわからないですけど。
いやはや、楽しいんですけど、メインサイトの方の更新が滞っているので、もっとそちらにも力を入れないと。