先日少し書いた、はてなブログの公開テーマ作成の進捗状況です。だいたいできてきました。あとは表示を確認しつつ、テーマを使った上でのカスタマイズ項目なんかをサンプルエントリーとして追加したり、それに合わせて追加・調整していくだけです。
まだベータ版程度ですが、以下のサンプルブログにて使用していますので、ぜひ見てみてください。
今後もいろいろ変わっていくと思いますので、もし作業中に遭遇してしまったらごめんなさい。
カード型が少ない理由
公開用にブログテーマを作るときって、基本的には自分で全部作るのと同じなのですが、一番違うのは「誰が使うかわからないところ」です。どんなふうな使われ方をするかわからないんですね。なので様々なケースを想定しなければなりません。
はてなブログのテーマ制作の手引きにも、以下のような注意項目があります。
- 一般的に使用されているWebブラウザについて、各PC環境(WindowsまたはMac)の各最新版で正しく表示されるようにしてください(具体的にはヘルプ「はてなブログでの使用を推奨するWebブラウザ」を参照してください)。
- レスポンシブデザインのテーマでは、スマートフォン環境(AndroidおよびiOS)での表示も確認してください。
- ヘッダーメニューを移動したり隠したりしないでください。
- はてなブログのすべての機能が正しく使えるデザインにしてください。
- — やむを得ず一部の機能が利用できなかったり、隠れてしまう場合には、必ずテーマ ストアの「テーマの説明」欄にその旨を明記してください。
- テーマで使う画像のホスティングには、はてなフォトライフの利用を推奨します。
- 広告を隠したり、広告に別の要素を重ねて表示しないでください。
はてなブログのすべての機能が使えるように、ということなので、私が普段表示させていないものも表示させてみないと駄目です。表示したときと非表示のときと、どちらでも使えるようになってなければなりません。
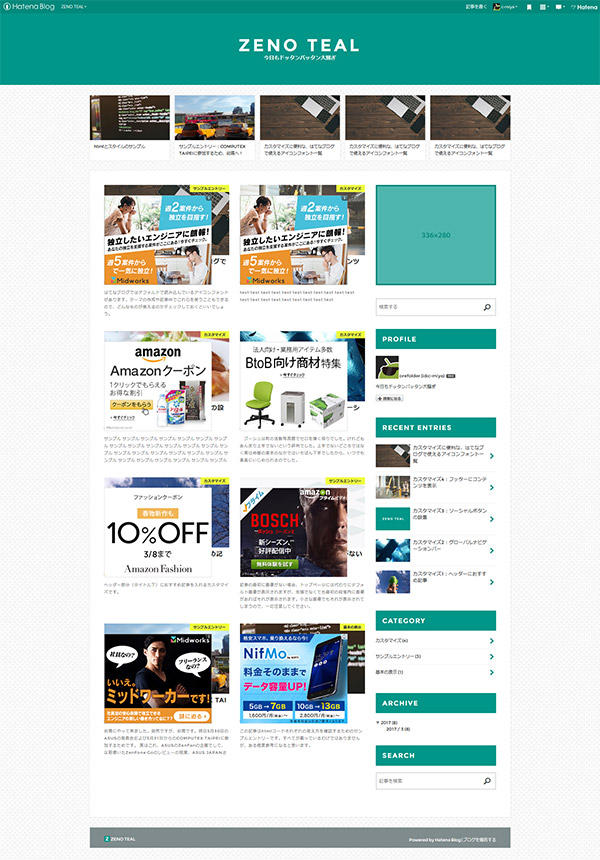
そして一番困ったのが広告でした。普段はProなので広告非表示にしてたのですが、これを表示してみたらびっくり。

これは調整後でもあるのですが、こんなふうにカードとなったエントリー全てに350×250の広告が表示されるんですね。(多分本当は336×280サイズ)
カード型だと、これをうまく吸収できるデザインはかなり難しいです。ていうか336×280だけで1つのカードにしたいくらいです。一応、広告表示のときはコードを少し加えることでカードを伸ばしてカード下に表示、という方式にしました。まぁ基本的にPro版専用のテーマになりますね。
公開まであと少し
このあとは、テーマをもっと活用するための「よくあるカスタマイズ」を適用させて、それに関してのエントリーを書けばテーマストアに投稿できるかな、と思っています。「ここの表現がおかしい」「こんな表示になると嬉しい」「複数ブラウザでチェックしてないだろ」等ありましたら教えてください。
今のところレスポンシブ対応はしないつもり(労力から)なのですが、のちのち加えたほうがいいんですかね?