Twitterに関する記事で、GIZMODOが興味深いものを出してました。だけど、内容についてはちょっと疑問もあったので少し試してみたお話です。
元の記事はこちらです。
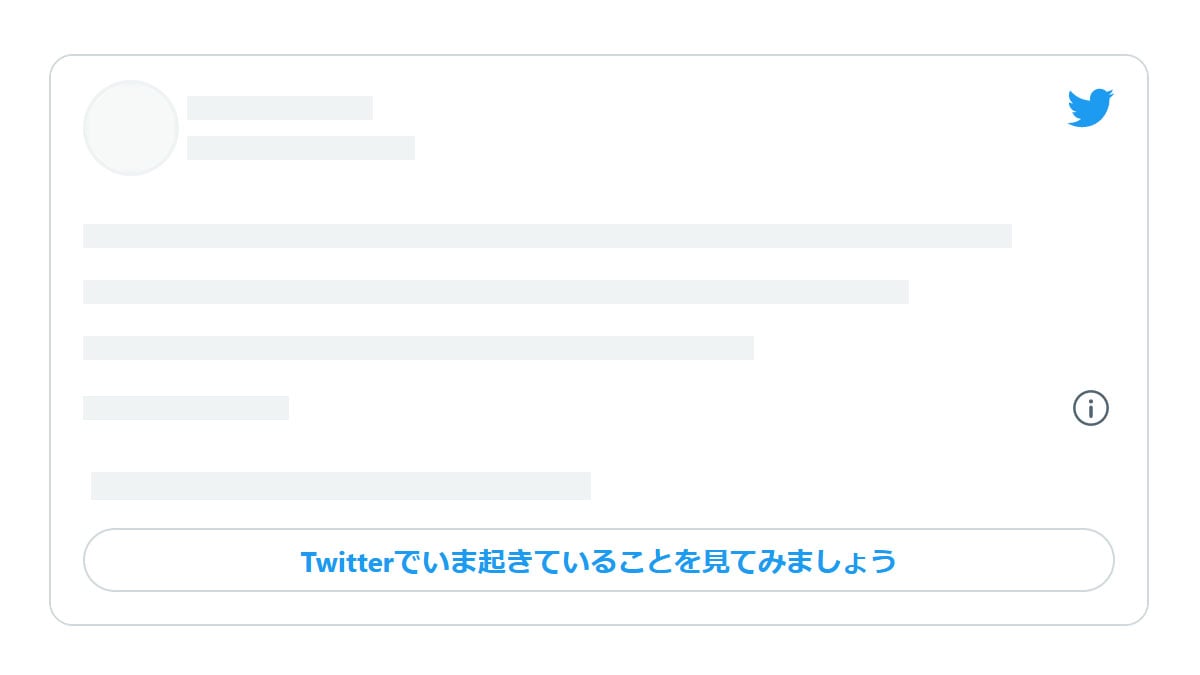
埋め込んだツイートが削除されると真っ白に
件の記事の内容としては、ウェブサイトなどにツイートを埋め込んだときに、そのツイートが削除されてしまうと埋め込んだサイトでの表示が真っ白になってしまう(今まではテキストでは表示されてた)、というものです。
試しに、埋め込んで削除してみました。
これはすぐに削除するツイートです。
— orefolder (@orefolder) April 8, 2022
あーなるほどなるほど。こうなるわけですね。
blockquote内に残るよね
で、GIZMODOは「発言が削除されても<:blockquote>タグ内にテキストは1000年経っても残るって言ってたのに10年も経ってないのに消えてるじゃん」みたいなことを言っているのですが、ここがちょっと引っかかるんですよね。

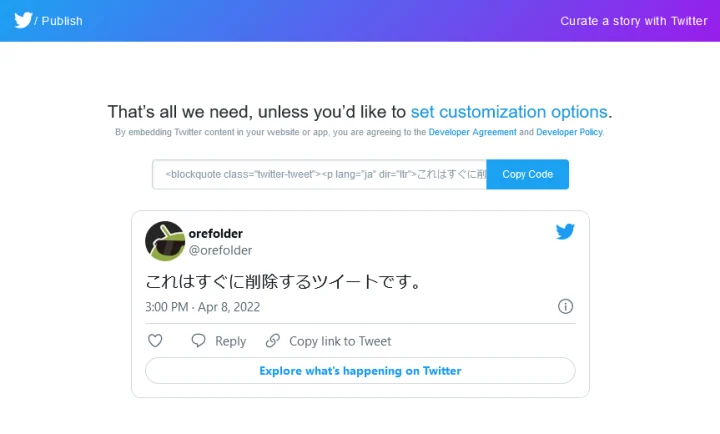
Twitterで「ツイートを埋め込む」を選択すると上のような画面になります。ここで「Copy Code」をクリックすると埋め込みコードがコピーされるわけです。このときのコードは以下になります。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">これはすぐに削除するツイートです。</p>— orefolder (@orefolder) <a href="https://twitter.com/orefolder/status/1512309318787350530?ref_src=twsrc%5Etfw">April 8, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> うん、コード内にしっかりと元のツイート文は含まれてるんです。なのでおそらく<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>を消せばblockquoteで表示されると思います。
…まぁ、過去の記事からツイートが削除されたものを探してwidgets.jsのコードを削除するとか面倒ですけど…。
WordPressとかの機能で埋め込んでる?
Twitterの埋め込みコード発行を使わずに、Wordpressとかの「ツイートURLを入力するだけでそのツイートを埋め込んでくれる機能」を使うと、元のツイート文はテキストとして残りません。(ソースを見てもiframeで埋め込んでる。)なので、もしかしたら今回いろいろ言ってる人はそれを使っていたのかもしれませんね。
ただ、もしそうだとするとそれはTwitter公式の手順を使わなかったことが問題であって、Twitter側にそこまで大きな非はないのでは、と思います。仕様変更をもっと事前に広めておけとかいう話はないわけではないですが…。
あ、「ツイートURLだけで埋め込めるのもTwitterの正式な機能を使ってるんだよ」というのもあるかもしれないけど私はその辺りはしらないので、もしそうならそれはそれで、うーん…。
ただ、
「編集部になんの断りもないまま、外部のサードパーティーがニュースコンテンツをいじるのはいかがなものか」「前後のつながりが見えなくなってしまう」「長年信頼して埋め込んできたのに情報の出どころもわからなくなってしまったじゃないか」
https://www.gizmodo.jp/2022/04/252846.html
まぁこのあたりの意見はちょっと筋違いですよね。
ちゃんと公式の手段で埋め込もう
記事内では「スクショにするべきなのか?」なんて言ってますが、解としては「Twitter公式の埋め込みコードを記事に埋め込め」だと思います。
まぁ、ツイートURLを入れるだけで表示してくれる機能は便利ですが、自分のところにちゃんとテキストを残したいのなら、ちゃんとテキストで残ってるのを使いましょう。