
以前作成した「この記事が気に入ったらフォロー」の表示、このブログでも使っているのですが、そのスマホ表示のときのスタイルを考えてみました。
元となる基本的なコードなどはこちらをご覧ください。
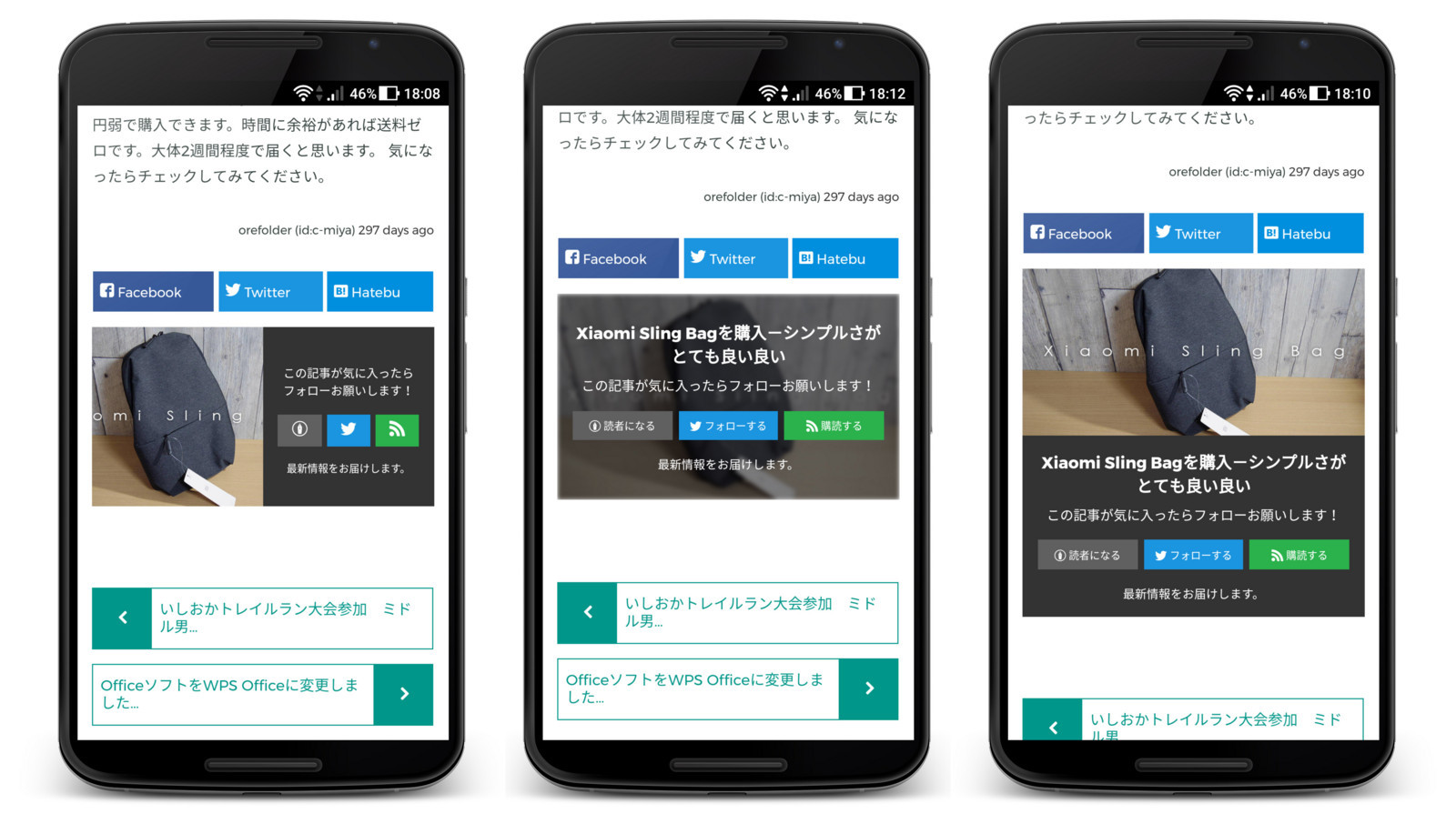
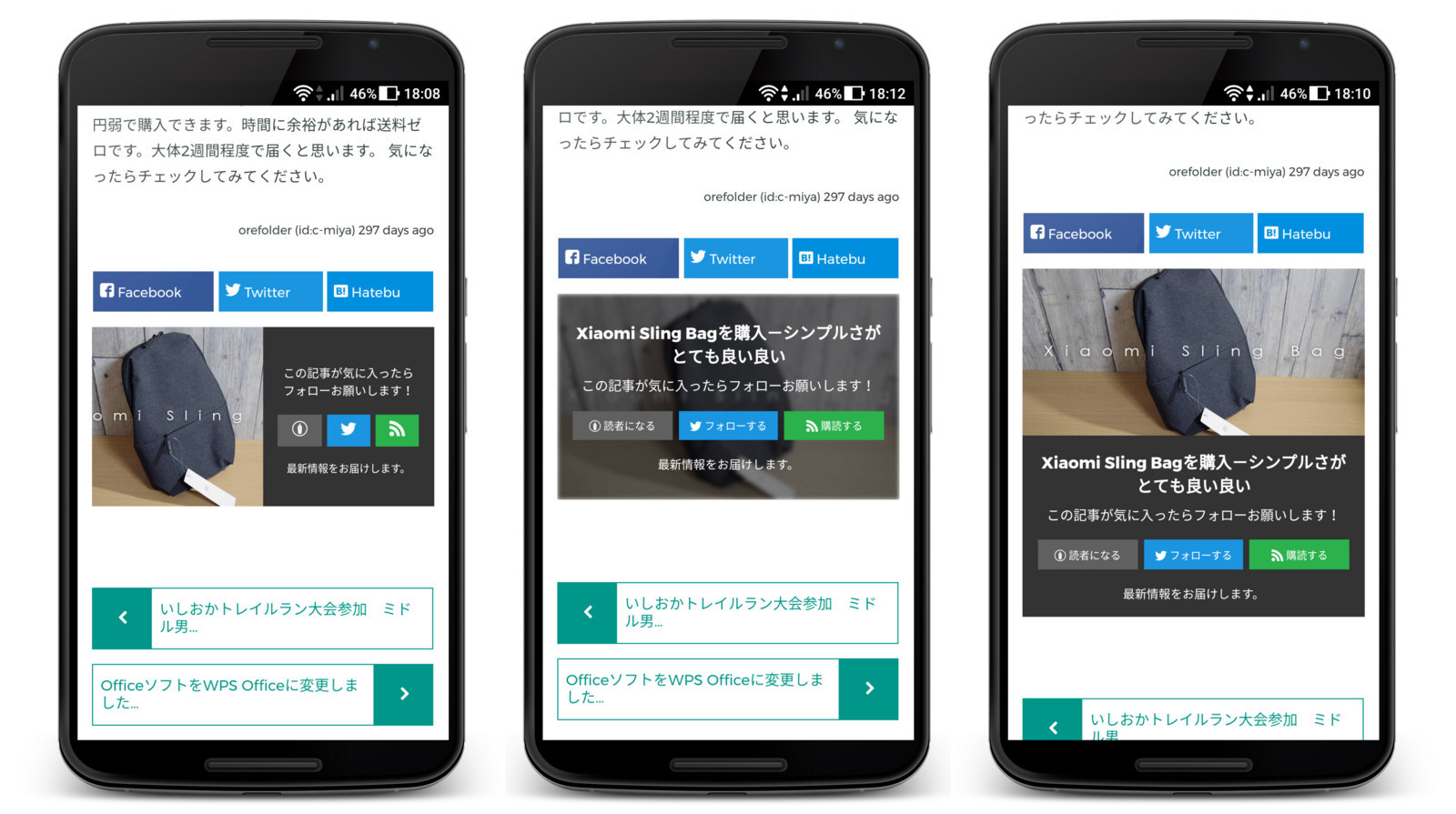
その1:以前のもの

まずは基本的なものとして、以前のものです。コードは前回のものを見てください。
その2:アイキャッチ画像を背景に

スマホのような横幅が狭い時にアイキャッチ画像とテキストやボタンで2分割してしまうと狭いです。なのでアイキャッチ画像は背景にして、更に暗くしたりぼかしたりしています。
コードはhtml部分は変わらず、cssを少し変えています。pc用の部分はほぼ同じですが、ちょこっとだけ変えています。
.iine{ display: -webkit-flex; display: flex; margin: 0 0 1em 0; } .iine-l{ width: 50%; color: transparent; background-size: cover; background-position: center center; } .iine-r{ width: 50%; min-height:240px; background: #333; color: #fff; padding:1em; /* 余白を上下左右1emに */ text-align: center; display: -webkit-flex; /* レイアウトにflexboxを使用 */ display: flex; -webkit-flex-direction:column; flex-direction:column; -webkit-justify-content:center; justify-content:center; } .iine-icon{ display: -webkit-flex; display: flex; -webkit-justify-content: space-between; justify-content: space-between; } .iine-icon a{ color: #fff; font-size: 0.7rem; display: inline-block; margin:1rem 0; padding:0.3rem 0 0.45rem 0; width:32%; } .iine-hatenablog{ background: #606060; } .iine-twitter{ background:#1b95e0; } .iine-feedly{ background:#2BB24C; } .iine-hatenablog:hover{ background:#666; } .iine-twitter:hover{ background:#31a3ea; } .iine-feedly:hover{ background:#2ebc50; } .iine-icon a::before{ font-family: blogicon; font-size: 0.9rem; margin: 0 0.2rem 0 0; position: relative; top: 0.15rem; } .iine-hatenablog::before{ content: '\f000'; } .iine-twitter::before{ content: '\f035'; } .iine-feedly::before{ content: '\f04e'; } .iine-0{ font-weight:bold; margin:0 0 0.5rem 0; } .iine-1{ font-size: 0.9rem; } .iine-2{ font-size: 0.8rem; } @media screen and (max-width: 640px){ /* 横幅640px以下の時のスタイル。ここから追加 */ .iine{ display: block; position: relative; overflow: hidden; } .iine-l{ width: 100%; height: 100%; position: absolute; filter: brightness(50%) blur(2px) saturate(50%); } .iine-r{ width: 100%; background: transparent; position: relative; z-index: 10; min-height: 200px; } .iine-0{ font-size: 110%; } }
.iine-lのところにあるfilter: brightness(50%) blur(2px) saturate(50%);が暗くしたり(brightness)、ぼかしたり(blur)、彩度を落としたり(saturate)しています。数字をいじれば、いろいろ変化するので自分に合ったものを探してください。
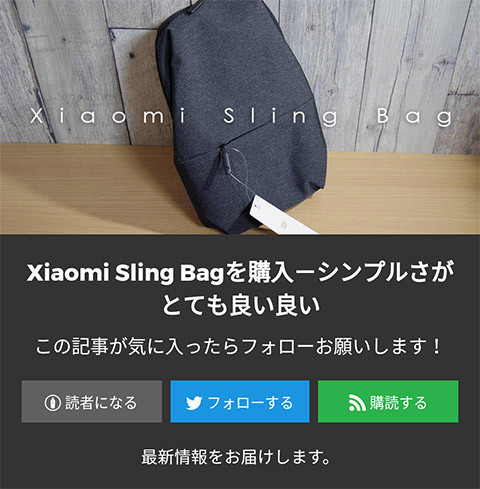
その3:上下に分ける

アイキャッチもしっかり見せたい、という人向けに、大きい画面では左右だったものを上下にしてみました。cssの大半は上の「その2」と同じ(というか基本からほぼ変えてない)で、最後の640px以下の時のスタイルのみ変えています。
@media screen and (max-width: 640px){ .iine{ display: block; position: relative; } .iine-l{ width: 100%; height: 45vw; } .iine-r{ width: 100%; min-height: 0; } .iine-0{ font-size: 110%; } }
まとめ
ちょっとした追加でいろいろパターンできます。今回サンプルとして出したものをベースにもっと改造することもできるでしょう。自分のブログに合ったものを探してみてください。