Twitterのアイコンが丸くなってしまって、少しの間私のタイムラインが騒がしくなっていました。Twitterが丸くなったのなら、はてなブログのアイコンも丸くしたいな、という人のためのカスタマイズです。
INDEX
変える場所

今回カスタマイズするのは、はてなブログでサイドバーに表示している「プロフィール」欄です。ここに表示されている自分のアイコン画像を丸くします。
css
.profile-icon{ border-radius: 50%; }
はい、これだけです。
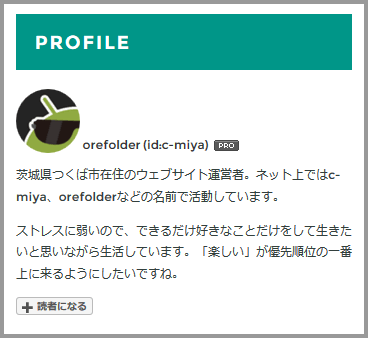
結果

はい、ちょーかんたんでしたね。
枠をつける
これだけだと何なので、ついでに枠線を付けてみます。Twitterのほうも、白い枠線が付く場所があるので、それっぽくするのです。

背景白なので枠線は白じゃないのにしました。
css
.profile-icon{ border-radius: 50%; border:4px solid #009688; }
さきほどのに1行加えただけです。かんたんですね。
最新記事なども丸くする
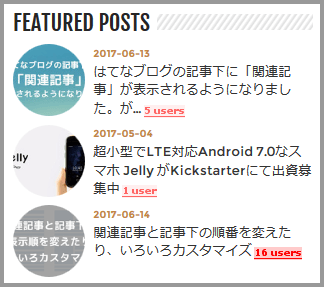
ところで、私のブログでは今のところ、サイドバーにある最新記事などの記事リストのサムネイルも丸くなっています。

ついでにこれのやり方も書いておきます。まぁほぼ同じなのですが。

まず、サイドバーの設定でサムネイルの大きさを縦横同じにして正方形にしておきます。これをやらないと、cssで設定しても楕円になってしまいます。
css
以下のcssを加えます。
.urllist-image{ border-radius:50%; }
これでサイドバーの記事リストのサムネイルが全て丸くなります。
最新記事だけ、注目記事だけ、という時は個別に設定もできます。上の.urllist-imageを以下のように変更します。
- 最新記事→
.recent-entries-image - 注目記事→
.entries-access-ranking-image - 関連記事→
.related-entries-image
興味ある方は試してみてください。