先日、WWDC関連の記事でGIZMODOを見ました。そしたら、なんかいいというか、まぁ全体的に最近やりたい感じのデザインだったんですね。とくに気に入った個別記事のタイトル部分について、真似してみることにしました。
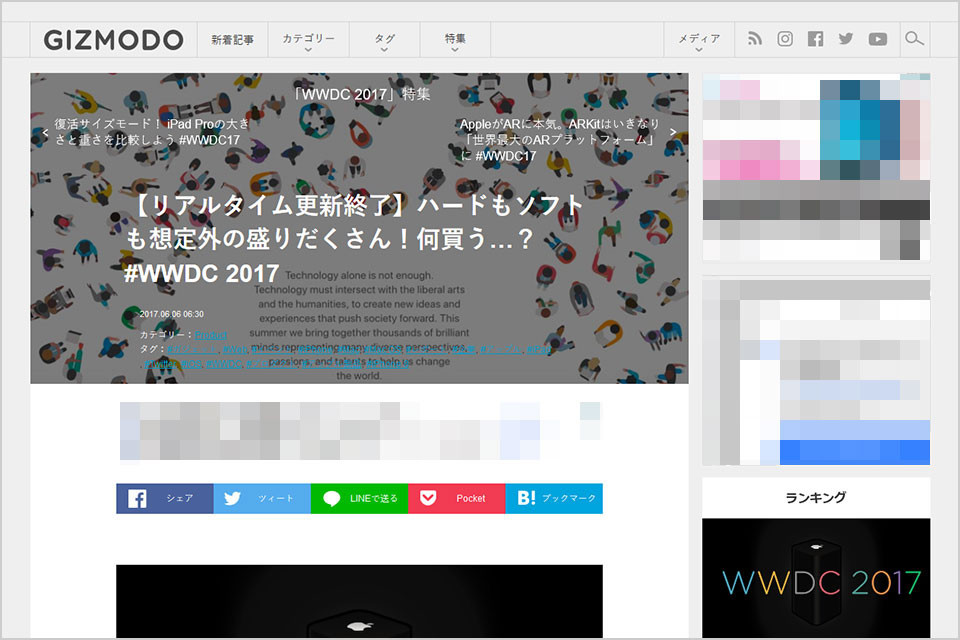
GIZMODOの個別記事のタイトル部分がいい

http://www.gizmodo.jp/2017/06/wwdc-2017-liveblog.html
GIZMODOの個別記事の個別記事はこうなっています。これの、タイトル部分が気に入りました。タイトルの上にアイキャッチ、というのはよく見かけますが、GIZMODOの場合はタイトルの背景にアイキャッチを置いています。かつフィルタか何かで暗くしています。
最近、ここのようにメインエリアを白いカードのようにするデザインにちょっと惹かれており、それとこういう「カードの上端に横幅もピッタリあった画像」というのをやりたかったのでした。
考えていたそれとは少し違いますが、とにかく、これがカッコいいと思ったのではてなブログでできないか、やってみました。
Before →After
今回は、元がメインエリアが白いボックスになっているテーマとして「Naked」を使っています。ほかのテーマに対応させるには、多少調整が必要となります。

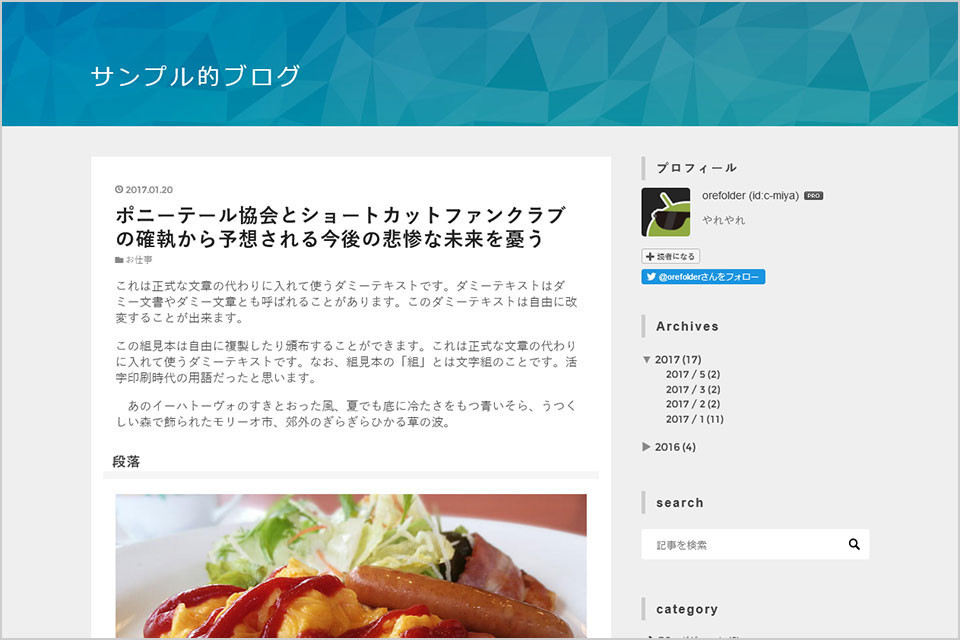
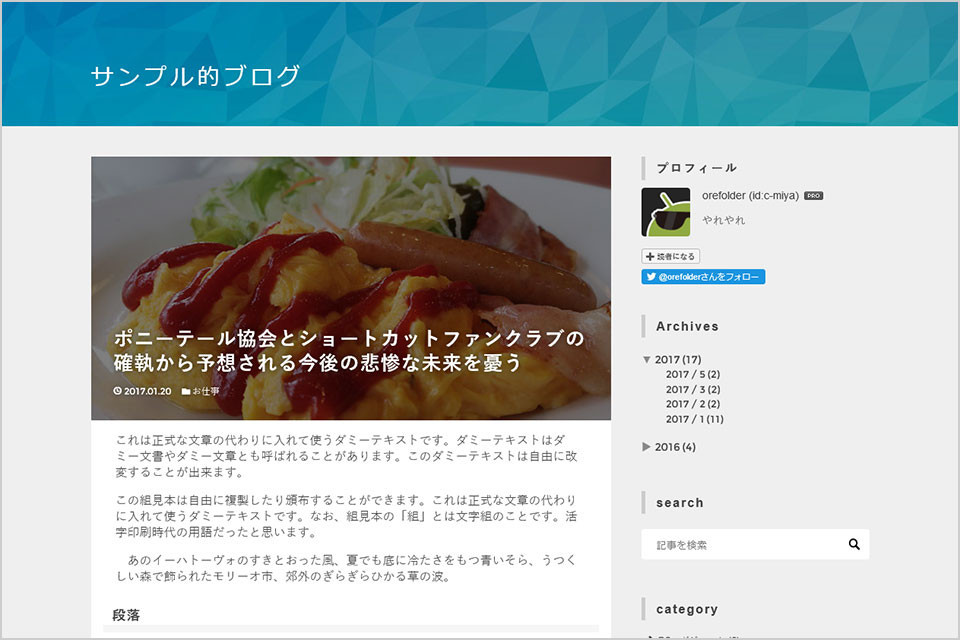
これが…
↓

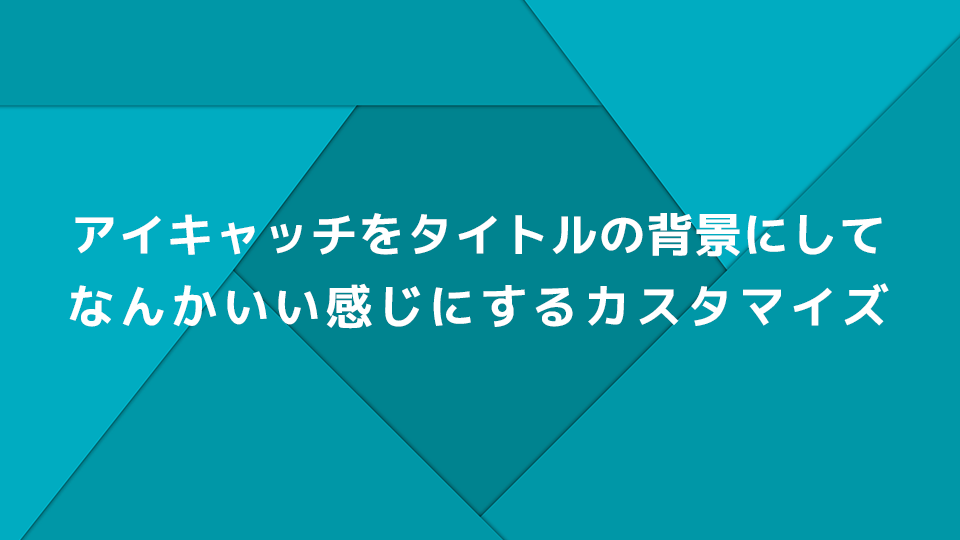
こうなります。
ね?カッコいいでしょ?
javascript
基本的には、以前書いた「この記事が気に入ったらフォロー」で書いたものと同じです。個別ページ内のog:imageからアイキャッチ画像のURLを抜き出して、それを.entry-headerの背景として指定しています。
<script> function productImg() { var pi = document.getElementsByTagName('meta'); for(i=0;i<pi.length;i++){ if(pi[i].getAttribute("property")=="og:image"){ return pi[i].getAttribute("content"); } } return ""; } var titlebg = document.getElementsByClassName('entry-header'); titlebg[0].style.backgroundImage = 'url(' + productImg() + ')'; </script>
これをデザインカスタマイズから「記事上」に追加してください。
「この記事が気に入ったらフォロー」を使っている時は、統合して
<script> function productImg() { var pi = document.getElementsByTagName('meta'); for(i=0;i<pi.length;i++){ if(pi[i].getAttribute("property")=="og:image"){ return pi[i].getAttribute("content"); } } return ""; } document.write('<div class="iine-l" style="background-image:url(' + productImg() + ');" />{Title}</div>'); var titlebg = document.getElementsByClassName('entry-header'); titlebg[0].style.backgroundImage = 'url(' + productImg() + ')'; </script>
とすればOKです。
css
次に以下のコードをデザインcssに追加します。
body:not(.page-index) .entry-header{ margin: -32px -32px 0 -32px; /* 元々の余白を打ち消す */ padding: 56% 32px 0 32px; /* 56%の数字を変えると縦横比変わります */ background-size: cover; /* 画像が全体を覆うように */ background-position: center center; /* 背景画像の位置 */ position: relative; width: 100%; height: 100%; } body:not(.page-index) .entry-header a{ color: #fff; } body:not(.page-index) .entry-header::before{ /* アイキャッチに黒いシートを掛ける */ content: ""; background: rgba(0,0,0,0.5); /* 最後の0.5が黒の濃さ */ width: 100%; height: 100%; position: absolute; top: 0; left: 0; } body:not(.page-index) .entry-header div, body:not(.page-index) .entry-header h1{ position: absolute; z-index: 2; text-shadow: 0px 0px 8px rgba(0,0,0,0.5); /* テキストが読みやすいように黒の影をつける */ margin: 0 0 0 0; padding: 0 32px 0 0; min-height: 3rem; } body:not(.page-index) .entry-title{ bottom: 2.5em; left: 30px; } body:not(.page-index) .entry-date{ bottom: 0.1rem; left: 30px; } body:not(.page-index) .entry-categories{ bottom: 0.1rem; left: 120px; } @media screen and (max-width: 680px) { body:not(.page-index) .entry-header{ margin: -32px 0 0 0; padding: 56% 0 0 0; background-size: cover; background-position: center center; position: relative; width: 100%; height: 100%; } }
追記:ほかのテーマでやろうとしたらうまく行かなかったので、その時は body:not(.page-index) .entry-header にbox-sizing:content-box;を加えるといいかもしれません。
レスポンシブ対応
ちゃんとレスポンシブデザインになっており、横幅が狭まると大きさも変化しますが、縦横比は保ったままになります。タイトルがあまりにながいと横幅が狭い時にはみ出てしまうかもしれませんが…。
アイキャッチを背景に指定するのはjavascriptで、それをどう表示するかはcssです。cssを自分のテーマに合わせれば、ほかのテーマでも使えると思います。
なんか、ちょっと意識高くなった感じでカッコいいですよね。