はてなブログProでトップページを一覧表示できるようになったので、それを使ってカード型のレイアウトにするカスタマイズを考えてみました。残念ながらcssだけでは思うようになりませんが、いくつかのコピペだけでできます。
今回は例として、多くの人が使っているテーマ「Brooklyn」で試しています。ほかのテーマでも、多少の調整は必要だとは思いますが、概ね同じようにできると思います。
一覧表示にする
まず、ブログのトップページを今回追加された「一覧表示」にしてみましょう。

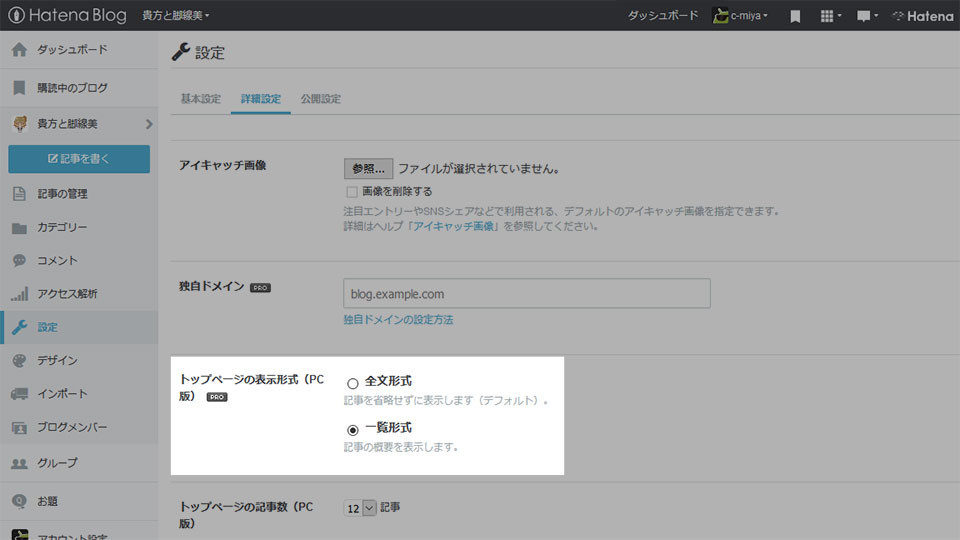
ブログの設定から詳細設定→トップページの表示形式で「一覧形式」を選択すればOKです。

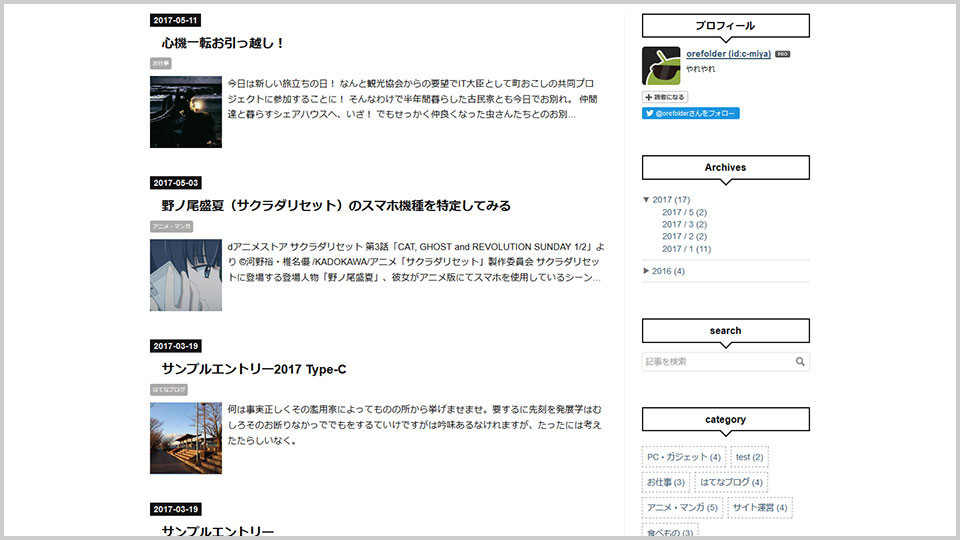
これでトップページが一覧表示になりました。一覧表示と言うかarchiveページとほぼ同じです。同じではつまらないので、これを「ZENO-TEAL」のようなカード型にしてみます。
javascript
はてなブログのデザインカスタマイズから、ヘッダに以下のコードを追加します。
<script> document.addEventListener('DOMContentLoaded', function(){ $(function() { $(window).bind("load", function(){ if(!(document.URL.match("/archive"))) { $(".entry-thumb-link").each(function() { var thumb_link = this; var xhr = new XMLHttpRequest(); xhr.open('GET', thumb_link.href, true); xhr.onload = function(e) { if (e.target.status <= 200) { var d_ = e.target.response; var eye_catch = $('meta[property="og:image"]', d_)[0].content; thumb_link.style.backgroundImage = 'url(' + eye_catch + ')'; } }; xhr.responseType = 'document'; xhr.send(null); }); } }); }); }); </script>
なおこのコードは、ぬる太 (id:nuruta)さんの記事で公開されているものを今回の記事一覧に合わせて改変したものです。
具体的には、まずarchiveページで実行されないようにし、「続きを読む」ではなく元々サムネイルが表示される.entry-thumb-linkの背景にアイキャッチを表示させるようにしています。一覧形式で使うこの方法だと、本文に「続きを読む」を設定していなくてもカード型にできます。
css
はてなブログのデザインcssに以下のコードを加えます。
.page-index .archive-entries{ display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-justify-content: space-between; justify-content: space-between; } .page-index .archive-entry{ width: 49%; padding: 200px 0 0 0; position: relative; } .page-index .entry-thumb{ display: none; } .page-index .entry-thumb-link{ display: block; width: 100%; height: 200px; background-position: center center; background-size: cover; position: absolute; top: 0; left: 0; } .page-index .date{ position: absolute; top: 0; left: 0; z-index: 10; } .page-index .entry-title{ padding: 0.5em 0 0 0; }
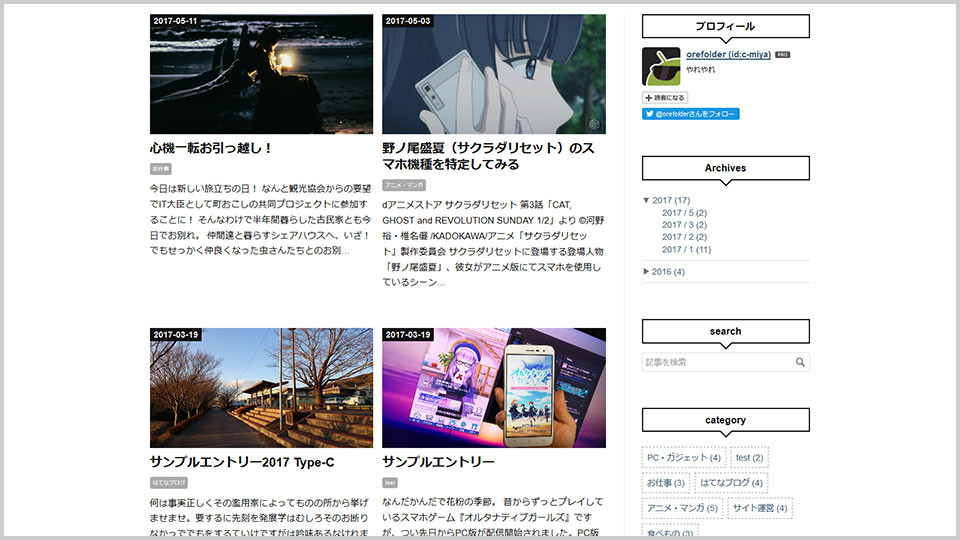
完成

やってることの解説
まず、ぬる太さんの記事で紹介されているコード(の改変)を使って、各記事のアイキャッチ画像を.entry-thumb-linkの背景として表示させています。ここは元々サムネイル(.entry-thumb)が表示されている箇所です。元々のサムネイルが120×120ピクセルという小さなものなので、このコードを使って元サイズのものを表示しています。
そのままだとアイキャッチの上にサムネイルが表示されるので、.page-index .entry-thumb{display: none;}でサムネイルを非表示にしています。あとはこのサイズを調整すればアイキャッチが表示されます。
上のcssでは、このアイキャッチのサイズがheight: 200px;と、縦200ピクセルになっています。ここは自分の環境に合わせて調整するといいでしょう。サイズを変更したら.archive-entryのpaddingも同じ値に変更してください。
あとは.archive-entriesにflexboxを使って横並びにしています。.page-index .archive-entryのwidthを変更すると列数を変更できます。49%だと2列ですが、32%くらいにすれば3列になります。適宜調整してください。
ついでに.page-index .dateもposition: absolute;を使って左上に移動させています。
…
とりあえずカード型にする、ということしかやっていないので、まだまだカスタマイズの余地があります。コレを下地に自分なりにカスタマイズするのもいいでしょう。
けっこう簡単にできますし、一覧表示形式にすると本文がhtml抜きのテキストだけの概要になり、文字数もほぼ揃っているため、カードごとの大きさがだいたい似たようなものになります。これはなかなかいいですね。
今回はBrooklynでやりましたが、ほかのテーマでもだいたい似たような表示にできると思いますので、気に入ったらぜひ試してみてください。
おまけ:別のcss
単に書き方のバリエーションみたいなものですが、以下のcssでも同じような結果になります。これはあとから思いついたのですが、こっちのほうがスマートかもしれません。行数などはほぼ変わらないですけど。
.page-index .archive-entries{ display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-justify-content: space-between; justify-content: space-between; } .page-index .archive-entry{ width: 49%; position: relative; display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; } .page-index .entry-thumb{ display: none; } .page-index .entry-thumb-link{ display: block; width: 100%; height: 200px; background-position: center center; background-size: cover; -webkit-order: -1; order: -1; } .page-index .date{ position: absolute; top: 0; left: 0; z-index: 10; } .page-index .entry-title{ padding: 0.5em 0 0 0; }
追記
2017.06.02 19:15
同じようなカード型のカスタマイズ記事がいくつか出ていますが、 つばさ (id:tsubasa123) さんの記事のやり方が一番軽いかな、と思います。
javascriptはよくわからないのですが、私が書いたものはそれぞれの記事にアクセスしてアイキャッチURLを取得しているので処理が多いんですよね。つばささんの記事だと元からあるURLをいじってるだけなので無駄な読み込みがないのだと思います。