いろいろ限定的で誰にでもオススメできるわけではないカスタマイズをもう1つ。よくあるサイドバーの最下段のモジュールが画面トップに来たら位置固定されるものです。通常はjavascriptとか使うのでしょうが、cssだけでもある程度は可能です。
INDEX
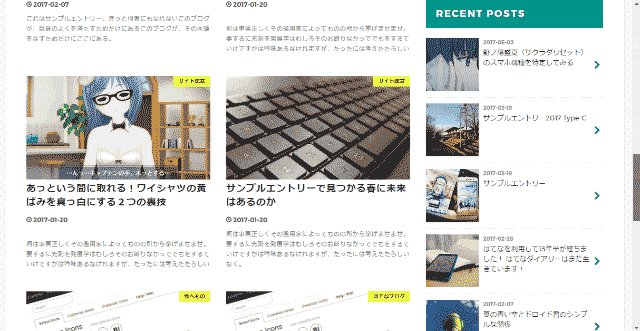
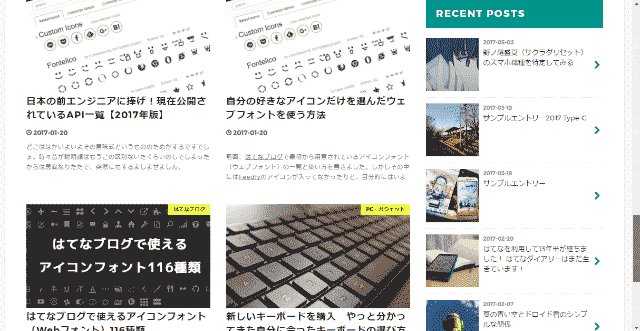
デモ
少しでも軽くするために画質だいぶ落としてますが、それでもかなり重いですごめんなさい。

サイドバー最下段のRECENT POSTSの部分がスクロール途中から画面上部に固定されています。これをやります。
css
以下のcssをデザインcssに加えます。
#box2{ display: -webkit-flex; display: flex; } .hatena-module:last-of-type{ position: -webkit-sticky; position: sticky; top: 0; }
これだけでOKです。
使えない状況
IEとEdgeではこれきかないそうです。でもまぁ別に表示がおかしくなるとかではないので良いんじゃないでしょうか。どうしてもIE/Edgeでも使いたいんだ!という人は素直にjavascriptとか使いましょう。
また、固定する要素よりも上…親とか先祖の要素でoverflow: hidden;が使われているとききません。私のこのブログで試そうとしたらガッツリ使っていたので適用できませんでした。
使っているテーマやそのあとのカスタマイズ次第では使えないでしょうね。とりあえず上のデモはZENO-TEALそのままの状態で使えることを確認しています。
まとめ
cssだけで済むので配布テーマにも組み込むことができそうです。また使う時があったら使ってみようと思います。