
はてなブログでいろいろ書こうと思って、数記事書きながらテーマのカスタマイズにも入っています。その中でアイコンフォントを使いたいと思っていたけど、どうやらはてなブログではデフォルトでいくつかのアイコンフォントを読み込んでいるようです。それを使えば別途Font Awesomeなど読み込む必要がないというわけですね。
デフォルトで読み込まれるアイコンフォント
はてなブログではシステム側で自動的に読み込まれるものがたくさんあります。実際に自分のブログのソースを見ると分かりますが、その中にこんな1行があります。
<link rel="stylesheet" type="text/css" href="https://cdn.blog.st-hatena.com/css/blog.css?version=a9926d57dd7fb1de147b42457ac5ba6d"/>
このblog.cssというcssファイルの中でウェブフォントを読み込んでいます。
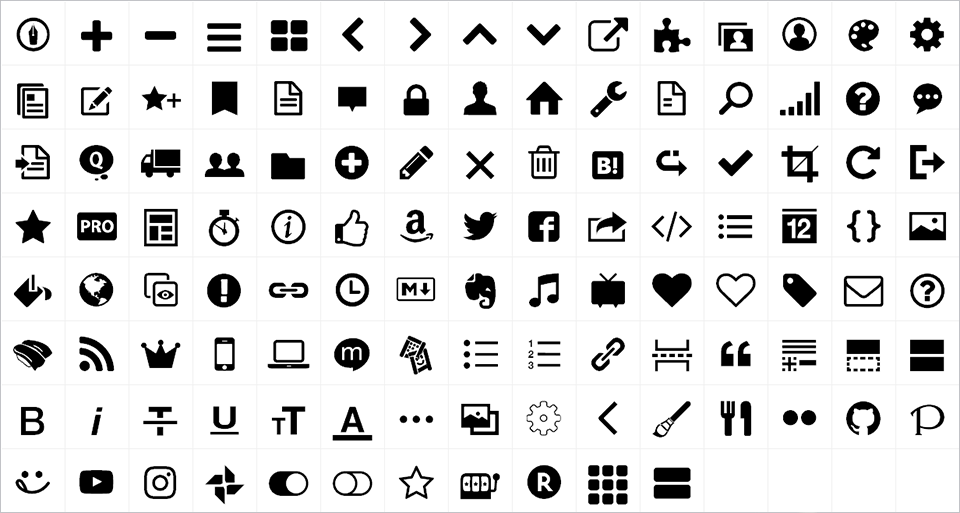
このcssはデフォルトで読み込まれているものですから、この中にあるものは自分で指定しなくても使えます。(はてな側がこれを削除したり変更したら使えないですけどね。)このcssの内容によると、下の画像のようなアイコンフォントが用意されているようです。

全部で116文字です。見れば分かるように、はてなブログの編集画面などでも使われているアイコンフォントです。ブログに使う用ではなく、あくまではてな側が使うためのものです。(でもブログの記事内でも使えちゃいます。)
- 2020.04.22:久々に確認して3つほど追加(\f055) (\f729) (\f72a)
- 2018.03.30:久々に確認したら120種類になってたので追加(たぶん120種類だと思う)
- 2017.07.02:4月ころに確認したら117種類になってたので今更ながら1種類追加
アイコンフォントの使い方
iタグで使う
このアイコン(フォント)を使うには、<i>タグを使って、以下のように記述します。
<i class="blogicon-hatenablog"></i> はてなブログ
これで↓のように表示されます。
はてなブログ
hatenablogの部分を変えると別のアイコンになります。
記事編集で使う記法によっては、タグの間に何か入れなければ表示できないものもあるそうなので、その場合は空白( )を入れると表示されます。
クラス名にlgを加えるとフォントサイズが大きくなります。(約1.3倍)
<i class="blogicon-hatenablog lg"></i> はてなブログ
これで↓のように表示されます。
はてなブログ
cssでもっと大きくもできますし、色も大丈夫。
<i class="blogicon-hatenablog"></i> はてなブログ
これで↓のように表示されます。
はてなブログ
cssの疑似要素で使う
使いたい要素のcss擬似要素にfont-family: blogicon;とcontent: "\f000";をつければOKです。\f000の部分はアイコンによって変わります。
html
<span class="samplecss">はてなブログ</span>
css
.samplecss:before{ font-family: blogicon; content: "\f000"; }
表示
はてなブログ
ブログのデザイン編集など、直接htmlを弄れない部分もこれでアイコンを付けることができます。
表示できるアイコン一覧
現在はてなブログで表示できるアイコンとクラス名、コードの一覧です。一部クラス名が定義されていないものもあります。
| アイコン | クラス名 | コード |
|---|---|---|
| blogicon-hatenablog | \f000 | |
| blogicon-plus | \f001 | |
| blogicon-minus | \f002 | |
| blogicon-reorder | \f003 | |
| blogicon-grid | \f004 | |
| blogicon-chevron-left | \f005 | |
| blogicon-chevron-right | \f006 | |
| blogicon-chevron-up | \f007 | |
| blogicon-chevron-down | \f008 | |
| blogicon-external | \f009 | |
| blogicon-plugin | \f00a | |
| blogicon-member | \f00b | |
| blogicon-account | \f00c | |
| blogicon-design | \f00d | |
| blogicon-cog | \f00e | |
| blogicon-pages | \f00f | |
| blogicon-edit | \f010 | |
| blogicon-addstar | \f011 | |
| blogicon-subscribe | \f012 | |
| blogicon-entry | \f013 | |
| blogicon-notify | \f014 | |
| blogicon-private | \f015 | |
| blogicon-user | \f016 | |
| blogicon-home | \f017 | |
| blogicon-setting | \f018 | |
| blogicon-draft | \f019 | |
| blogicon-search | \f01a | |
| blogicon-analytics | \f01b | |
| blogicon-help | \f01c | |
| blogicon-comment | \f01d | |
| blogicon-import | \f01e | |
| blogicon-odai | \f01f | |
| blogicon-truck | \f020 | |
| blogicon-group | \f021 | |
| blogicon-folder | \f022 | |
| blogicon-add | \f023 | |
| blogicon-pen | \f024 | |
| blogicon-close | \f025 | |
| blogicon-trash | \f026 | |
| blogicon-bookmark | \f027 | |
| blogicon-redirect | \f028 | |
| blogicon-check | \f029 | |
| blogicon-crop | \f02a | |
| blogicon-repeat | \f02b | |
| blogicon-logout | \f02c | |
| blogicon-star | \f02d | |
| blogicon-pro | \f02e | |
| blogicon-myblog | \f030 | |
| blogicon-recent | \f031 | |
| blogicon-info | \f032 | |
| blogicon-good | \f033 | |
| blogicon-amazon | \f034 | |
| blogicon-twitter | \f035 | |
| blogicon-facebook | \f036 | |
| blogicon-share | \f037 | |
| blogicon-code | \f038 | |
| blogicon-list | \f039 | |
| blogicon-calendar | \f03a | |
| blogicon-bracket | \f03b | |
| blogicon-photo | \f03c | |
| blogicon-color | \f03d | |
| blogicon-public | \f03e | |
| blogicon-realtime-preview | \f040 | |
| blogicon-warning | \f041 | |
| blogicon-link | \f042 | |
| blogicon-time | \f043 | |
| blogicon-markdown | \f044 | |
| blogicon-evernote | \f045 | |
| blogicon-music | \f046 | |
| blogicon-niconico | \f047 | |
| blogicon-heart | \f048 | |
| blogicon-heart-alt | \f049 | |
| blogicon-tag | \f04a | |
| blogicon-mail | \f04b | |
| blogicon-help-alt | \f04c | |
| blogicon-sushi | \f04d | |
| blogicon-rss | \f04e | |
| \f050 | ||
| blogicon-smartphone | \f051 | |
| blogicon-laptop | \f052 | |
| blogicon-mixi | \f053 | |
| blogicon-haiku | \f054 | |
| blogicon-amp | \f055 | |
| blogicon-editor-unorderedlist | \f700 | |
| blogicon-editor-orderedlist | \f701 | |
| blogicon-editor-link | \f702 | |
| blogicon-editor-seemore | \f703 | |
| blogicon-quote | \f704 | |
| blogicon-editor-blockquote | \f704 | |
| blogicon-editor-footnote | \f705 | |
| blogicon-editor-toolbar-show | \f706 | |
| blogicon-editor-toolbar-hide | \f707 | |
| blogicon-editor-bold | \f708 | |
| blogicon-editor-italic | \f709 | |
| blogicon-editor-strike | \f70a | |
| blogicon-editor-underline | \f70b | |
| blogicon-editor-fontsize | \f70c | |
| blogicon-editor-color | \f70d | |
| blogicon-others | \f710 | |
| blogicon-fotolife | \f711 | |
| \f712 | ||
| blogicon-curation-bar-toggle | \f713 | |
| blogicon-paint | \f714 | |
| blogicon-gourmet | \f715 | |
| blogicon-flickr | \f716 | |
| blogicon-gist | \f717 | |
| blogicon-pixiv | \f718 | |
| blogicon-miil | \f719 | |
| blogicon-youtube | \f71a | |
| blogicon-instagram | \f71b | |
| blogicon-google-picker | \f71c | |
| blogicon-toggle-on | \f71d | |
| blogicon-toggle-off | \f71e | |
| blogicon-star-o | \f720 | |
| blogicon-odaislot | \f721 | |
| blogicon-rakuten | \f722 | |
| blogicon-grid-3×3 | \f723 | |
| blogicon-grid-vertical | \f724 | |
| blogicon-editor-insert-toc | \f725 | |
| blogicon-breadcrumb | \f726 | |
| blogicon-pinned | \f727 | |
| blogicon-profilecard | \f728 | |
| \f729 | ||
| blogicon-snippet | \f72a |
まとめ
これだけあればFont Awesomeに頼らなくても大抵は何とかなりそうです。
しかし、これはあくまで運営で必要なもの。これがいつまでも使えるとは限りませんし、欲を言えばLINEやFeedlyのアイコンも欲しいところ。だからと言ってFont Awesomeはちょっとたくさんありすぎてそこまで必要ない、自分に必要なものだけがあればいいんです。
というわけで、今度は自分で必要なものだけのアイコンフォントを作ってそれを使うことができないか試してみます。











